Responsive Layouts online testen: responsivepx
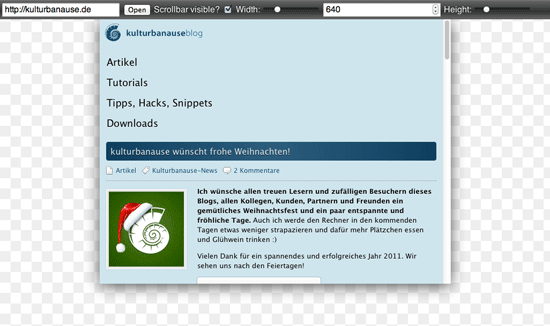
Ich habe euch ja bereits einige Tools zum Live-Testing von responsive Webdesigns vorgestellt. Mit responsivepx möchte ich diese Sammlung nun um einen weiteren Dienst ergänzen. Grundsätzlich funktioniert das Tool ähnlich wie die konkurrierenden Angebote auch: Ihr gebt eine URL ein und könnt das Design auf verschiedenen Viewports testen. Der Vorteil von responsivepx besteht allerdings darin, dass ihr eine Website sowohl in der Höhe als auch in der Breite flexibel testen könnt.
Flexible Viewports in Höhe und Breite
Mit responsivepx ist möglich eine Website in jedem erdenklichen Viewport zu testen. Über Schieberegler lässt sich die Ansicht live und intuitiv verändern. Im Gegensatz zu vielen anderen Diensten könnt ihr so z.B. eine Smartphone-Ansicht bis zum Footer herunter betrachten, da ihr den Viewport sehr schmal und gleichzeitig hoch einstellen könnt. Andere Dienste schneiden die Ansicht oft vor dem Footer ab.