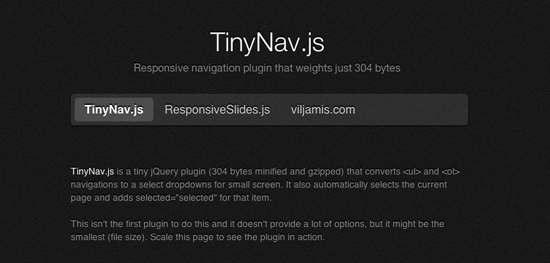
Navigationen für die mobile Ansicht in Select-Listen umwandeln: TinyNav.js
Umfangreiche Navigationen auf Smartphones benutzerfreundlich darzustellen ist gar nicht so einfach. Zwar ist es normalerweise problemlos möglich die Darstellung für den kleinen Bildschirm anzupassen – beispielsweise indem man alle Links untereinander abbildet – dann muss der Besucher aber erst über eine lange Liste an Links hinwegscrollen um den Content zu erreichen. Insbesondere bei Blogs will der Besucher aber häufig den neuesten Artikel lesen und nicht erst die Navigation sehen.
Das winzige jQuery-Plugin TinyNav wandelt ausgewählte Listen in Select-Listen um. Die sparen Platz und lassen sich auch auf Smartphones einfach bedienen.
Geringe Dateigröße, einfache Handhabung
Das Plugin ist gerade einmal 304 Bytes groß und lässt sich kinderleicht in die Website integrieren. Nachdem jQuery und TinyNav.js geladen wurden, muss die gewünschten Liste (ul oder ol) mit einer ID ausgezeichnet werden. Anschließend wird die ID an das Plugin übergeben und die Liste kann wie gewohnt per CSS gestaltet werden.
Das Plugin selbst nutzt die Klasse .tinynav, die ebenfalls über CSS angesprochen werden kann, und mit Hilfe von Media Queries ein- und ausgeblendet wird.

TinyNav funktioniert laut Entwickler in folgenden Browsern: Internet Explorer 6,7,8,9, Firefox 6,8, Safari 5, Chrome 15, Opera 11.5, iOS Safari, Opera Mobile 10.1, Opera Mini for iOS, IE7 Mobile, Firefox Mobile, Android browser, Kindle browser
Ein vergleichbares, allerdings etwas größeres Script ist übrigens „Responsive-Menu“. Solltet ihr mit TinyNav nicht zurecht kommen, lohnt es sich auch diese Lösung einmal anzuschauen.


Tinynav setzen wir schon eine Weile ein – funktioniert gut. Jetzt ist unser Menü aber stärker verschachtelt und läßt sich am smartphone nicht mehr so gut bedienen. Wir wollen deshalb auf dem smartphone die 3. Ebene nicht mehr anzeigen. Wie macht man das?
Hallo Michael, wir haben hier eine Liste zahlreicher Lösungen für Responsive Navigationen zusammengefasst.
Bei den von dir vorgestellten Skripten gefällt mir nicht, dass dafür die Bibliothek jquery benötigt wird, denn diese 90 kB verlängert die Ladezeit auf einem Smartphone zum Teil massiv.
Ich würde daher eine zusätzliche Navigation einbauen, die nur auf Smartphones angezeigt wird. Ein Beispiel für so eine Navigation habe ich hier gefunden: http://www.cs.tut.fi/~jkorpela/forms/navmenu.html (die zweite Variante mit Java Skript).
Wie beurteilst du meine Aussage bzw. Lösung?
Kann man so ein Navigations Menü auch ohne Skript erstellen?
@Felix: Nicht, dass ich wüsste. Es werden ja ganze HTML-Elemente verändert. Natürlich wäre es auch möglich beide Varianten vorzubereiten und dann je nach Endgerät eine andere Navigation zu implementieren.