Links im WordPress-Nav-Menu in neuem Fenster öffnen, mit Klassen auszeichnen und um Mikroformate erweitern
WordPress bietet mit dem wp_nav_menu eine tolle Möglichkeit Navigationselemente unkompliziert über das Dashboard anzulegen und zu verwalten. Normalerweise verlinkt man statische Seiten oder Kategorien innerhalb von WordPress, doch ab und zu möchte man auch externe Seiten mit in die Navigation aufnehmen, in einem neuen Fenster öffnen und vielleicht sogar mit einem entsprechenden Icon kennzeichnen.
WordPress bietet von Haus aus die Möglichkeit Links mit einer Klasse, einem Linkziel, einer Beschreibung und einem XML-Attribut auszuzeichnen. Da die Funktion jedoch standardmäßig nicht aktiviert ist, und ich sogar schon Anleitungen gesehen habe die Features mit JavaScript nachzurüsten, möchte ich euch kurz zeigen wo ihr sie einschaltet.
Menü-Optionen
Im WordPress-Backend seht ihr oben rechts den Button „Optionen einblenden“. Auffällig ist, dass sich unter diesem Link je nach aufgerufener Seite unterschiedliche Optionen verstecken. Es lohnt sich also häufiger mal die Optionen zu besuchen.
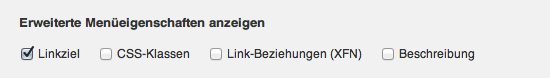
Wenn ihr euch im Bereich „Design → Menüs“ befindet, könnt Ihr in den Optionen die oben beschriebenen Punkte aktivieren.

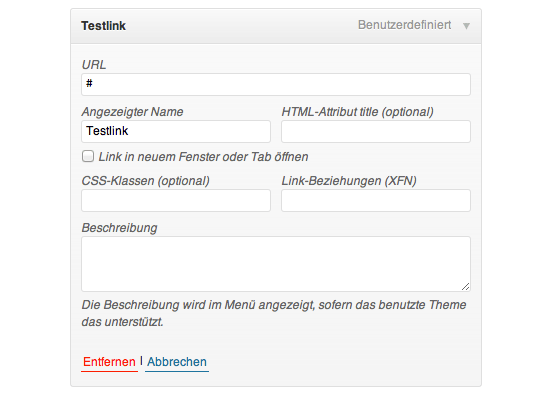
Anschließend stehen euch für jeden Menüpunkt die erweiterten Einstellungsmöglichkeiten zur Verfügung.



So simpel und doch so wichtig. Danke für den Wink mit dem Zaunpfahl! :)
Danke für die Erklärung! War sehr hilfreich!
LG Nina – Fotograf Steinhagen
Vielen Dank für den genialen Tipp!
Gruss
Bernd
Klasse, vielen Dank, ich hab doch tatsächlich schon nach einem Plugin gesucht …
Super Beitrag, Vielen Dank, da hat sich Googlen mal wieder gelohnt ;)
… genau danach habe ich gerade gesucht. Eigentlich weiß ich, aber momentan hatte ich diese Information nicht „greifbar“.
DANKE
Vielen Dank für diesen wirklich hilfreichen Tipp!
Meine Begeisterung für WordPress wächst von Tag zu Tag:-)
Viele Grüße,
Dirk
Danke. Danke. Danke.
UND DANKE!
Schönes Wochenende,
Nicolas
Perfekt, genau die Info die ich gesucht habe. DANKE!!
Super. Genau was ich gesucht habe. Vielen Dank!
Klasse :-)
Dank diesem Artikel ist mir auch die Erleuchtung gekommen wie ich eine Unternavigation anlegen kann ohne das die Hauptkategorie anklickbar ist :-)
super! Oft sind es die einfachen Dinge….
Genau nach dieser Einstellung hab ich grad gesucht. Danke fürs Erklären :-)
Liebe Grüße
mexi