Website-Typografie per Drag and Drop testen: Font Dragr
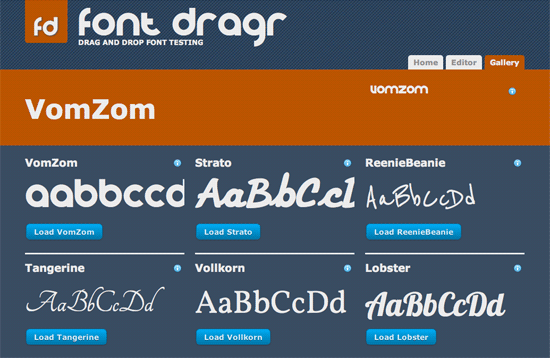
Wenn ihr schnell und intuitiv testen möchtet wie gut sich eine Schriftart für eine Website eignet, lohnt sich ein Blick auf Font Dragr. Das Online-Tool arbeitet mit jeder beliebigen Schriftart und bindet sie mit der CSS-Eigenschaft @font-face in die Website ein. Font Dragr wird zunächst als Bookmarklet in die Favoriten gezogen. Anschließend könnt ihr das Tool als Overlay aktivieren und eine Schriftart zum Test auswählen. Wenn ihr einen Font testen möchtet, der nicht Bestandteil der Galerie ist, könnt ihr per Drag and Drop eine Schrift vom eigenen Computer hinzufügen.
Wenn ihr keine weiteren Einstellungen vornehmt, wird die Schriftart immer auf den gesamten body der Website angewendet. In einem Eingabefeld könnt ihr allerdings individuelle Selektoren definieren und so beispielsweise nur eine bestimmte Überschrift ersetzen lassen.

Font Dragr ist kein Ersatz für Dienste wie etwa die Google Font Directory. Font Dragr dient eher dazu schnell und vor allem ohne in den Code eingreifen zu müssen, Schriften live zu testen. Hat man sich dann für eine Schrift entschieden, muss sie manuell in die Website eingebunden werden.


Wenn der Dienst die Fontqualität (Kantenglättung usw.) von verschiedenen Browsern und Systemen gegenüberstellen würde, wäre das perfekt. Gerade bei Webfonts ist der Unterschied da enorm und ich sage das meinen Kunden auch immer wieder … es reicht nicht sich den Font auf einem neuen Browser auf nem neuen Mac anzuschauen, dass er da in der Regel gut aussieht is klar. Schaut ihn euch doch doch mal unter WinXP ohne Kantenglättung auf dem IE8 an …