Responsive Webdesigns testen
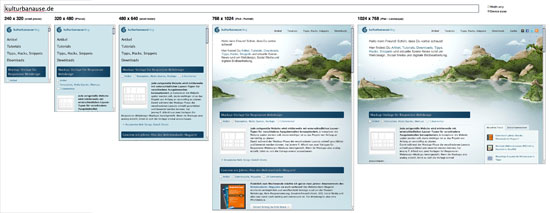
Ich habe in der Vergangenheit bereits über verschiedene Tools geschrieben mit denen Ihr die Darstellung einer Website auf verschiedenen Endgeräten simulieren könnt. Nun möchte ich euch ein weiteres Tool für diesen Zweck vorstellen – es ist immer schön Alternativen zu kennen. Der Responsive Design Tester simuliert verschiedene Viewports und zeigt die mittels CSS3 Media Queries optimierten Layouts parallel an.
Mir gefällt die Darstellung besonders gut, alle relevanten Größen (inkl. der Landscape-Ansicht des iPad) werden auf einmal gezeigt und können gleichzeitig betrachtet und bewertet werden. Es sei allerdings erwähnt, dass auch dieses Tool nicht die geräteabhängigen Einstellungen berücksichtigt oder den User-Agent abfragt. Es wird lediglich der Viewport simuliert. Für eine professionelle Lösung kommt allerdings in der fortgeschrittenen Testphase eh immer nur ein echtes Testgerät in Frage. Das gilt sowohl für Browser als auch für mobile Endgeräte.

Weitere ähnliche Tools habe ich bereits vorgestellt:
- Websites auf verschiedenen Endgeräten testen: Screenfly
- Mobile Websites online testen: Media Query Previewer für iPhone und iPad


Kannst Du eine realistische Einschätzung geben, was die Umsetzung eines Projekts als responsive layout im Vergleich mit einer „statischen“ Programmierung mehr an Zeit kostet?
Ich stehe dem ganzen nämlich noch immer etwas skeptisch gegenüber. Einerseits bin ich exzessiver iPad- & iPhone-Nutzer und habe bei meinen eigenen Internetseite noch nie Probleme gehabt, wenn man bestimmte Grundsätze wie Buttongröße und ähnliches (grob gesagt „touchfähigkeit“) berücksichtigt. Der einzige Usecase, der mir positiv in den Sinn kommt, ist die schmale Auflösung des Portraitmodes (Touchgerät hochkant). Allerdings finde ich es hier auch gefährlich auf die Sidebar zu verzichten – weil ich häufig wichtigeres in die Sidebar packe als nur Werbung, die man weglassen oder neu positionieren kann.
Mit dem iPhone ist es das selbe: Wenn ich eine Seite besuche und mich an die Bedienung gewöhnt habe, würde es mir negativ aufstoßen, wenn die Seite auf meinem iPhone anders aussieht und ich mich erst neu orientieren muss – Vorausgesetzt natürlich, dass die Seite auf dem iPhone mit dem normalen Layout auch normal funktioniert.
Bei Blogs kann ich mir das schon vorstellen, aber nicht bei großen Internetseiten, bei denen auch Navigation in die Sidebar ausgelagert wird.
Darüber hinaus – und darum die eigentliche Frage – kostet jede Version wieder Umsetzungszeit, die der Kunde zahlen muss. Und ich glaube in Europa ist der Bedarf für so etwas (noch) nicht da, wenn er überhaupt irgendwann kommt.
@Matthias: Hi Mathi, also – pauschal kann man nicht sagen wie viel „mehr“ an Zeit für so ein Layout benötigt wird. Das hängt stark von der Komplexität der Seite ab und davon, ob die Benutzerstruktur in der mobilen Version angepasst werden soll.
Wenn du alle Inhalte in einer benutzerfreundlicheren Version 1:1 übernehmen möchtest ist der Aufwand gering. Da würde ich mal so aus dem Stehgreif 1/6 der normalen Entwicklungszeit aufschlagen.
Sobald du Video-Inhalte, viel JavaScript oder ein komplexes CMS adaptieren musst kann es natürlich happig werden. Aber es ist und bleibt ja „nur“ die Hülle und ein wenig CSS-Code. Im Vergleich zur Funktionalität der Website ist der Aufwand daher viel geringer. Vorausgesetzt du wusstest, dass die mobile Version kommt als du die Desktop-Version erstellt hast.
Eine mobile Version nachträglich einzubinden kann sehr sehr lästig werden.
Deinen Einwand man könnte die normalen Websites ja auch auf dem iPhone benutzen teile ich nicht. Natürlich kann ich alle Inhalte aufnehmen, aber es kann schon sehr benutzerunfreundlich werden. Und in der Seite mit zwei Fingern zoomen will ich unterwegs schon längst nicht mehr. Ich hab ja in einer Hand das Handy und in der anderen ne Flasche Bier oder so. Oder ich muss mich in der Bahn festhalten. Oder oder oder.