HTML5 und CSS3 in der Praxis – welche Features lassen sich heute schon nutzen – caniuse.com
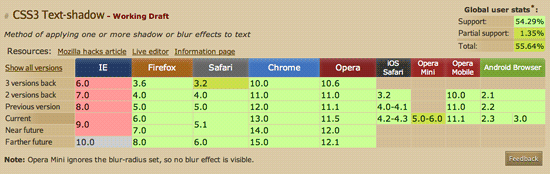
Wenn ihr HTML5 und CSS3 in aktuellen Projekten einsetzen möchtet, stellt sich häufig folgende Frage: In welchem Browser wird Funktion X oder Eigenschaft Y denn nun eigentlich schon unterstützt? Genau das ist ein Kernproblem bei der Nutzung der modernen Techniken und führt zu einiger Verunsicherung. Damit ihr die zukünftigen Standards ohne Kompatibilitätsprobleme verwenden könnt, solltet ihr unbedingt einen Blick auf die Website „Can I Use“ werfen. Über eine Suchmaske könnt ihr nach HTML5-, CSS3- und SVG-Befehlen suchen und erhaltet als Ergebnis eine detaillierte Auflistung über die jeweilige Browser-Kompatibilität. Absolute Praxisempfehlung.



Hey Jonas,
kannte schon das ein oder andere Verzeichnis, aber die SuFu ist klasse. Jetzt aber mal eine Praxisfrage: Wie handhabst du denn den Code von einer Website? Schließlich nutzen bestimmt noch viele IE8 oder gar 7 und selbst der IE9 weist auch noch roße Schwächen auf. Schreibst du für solche Browser extra noch mal eine eigene CSS-Datei und hinterlegst die Grafiken, die du heute mit CSS 3 schon gestalten kannst, noch mal auf dem Server und rufst sie dann dementsprechenden in den CSS-Dateien für ältere Browser auf?
Dann hätte man ja irgendwo zwar nicht die doppelte Arbeit, aber doch ein gutes Stück mehr Arbeit oder? Umgehst du das irgendwie oder muss man in diese Zitrone beißen?
Gruß,
Horst
@Horst: Ich berücksichtige bis zum IE7 alle Internet Explorer Versionen. Der 6er nur wenn es ausdrücklich gewünscht ist oder die Zielgruppe sehr speziell ist. Technisch löse ich das alles in einer CSS-Datei um HTTP-Requests einzusparen. Im HTML schreibe ich dafür Conditional Comments um den öffnenden
html-Tag. So vergebe ich auf oberster Ebene eine IE-spezifische Klasse und kann anschließend im CSS-Code ganz einfach jedes Elemente für jeden IE gezielt ansprechen.<!--[if IE 6 ]> <html lang="DE-de" class="ie6"> <![endif]-->
<!--[if IE 7 ]> <html lang="DE-de" class="ie7"> <![endif]-->
<!--[if IE 8 ]> <html lang="DE-de" class="ie8"> <![endif]-->
<!--[if IE 9 ]> <html lang="DE-de" class="ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="DE-de"> <!--<![endif]-->
Vielen Dank für den Tipp! Auch klasse ist http://haz.io/ – dort einfach mit dem jew. Browser drauf und es wird einem angezeigt, was er so kann. :o)