Einfachere CSS-Sprites mit ‚Sprite Cow‘
Ich habe euch vor einiger Zeit einen Online Generator für CSS-Sprites vorgestellt der sowohl die grafische Sprite, als auch den entsprechenden CSS-Quellcode generiert. Heute möchte ich euch auf ein alternatives Tool aufmerksam machen, das bei mir einige Wochen ein Leben als ungenutztes Lesezeichen fristen musste. Zu unrecht wie sich gestern herausstellte.
Sprite Cow ist kein Online-Generator im eigentlichen Sinn – vielmehr erleichtert er die Arbeit mit Sprites ohne, dass einem die Arbeit komplett abgenommen wird. Und genau hier liegt in meinen Augen der entscheidende Vorteil.
Und so funktioniert die Sprite Cow
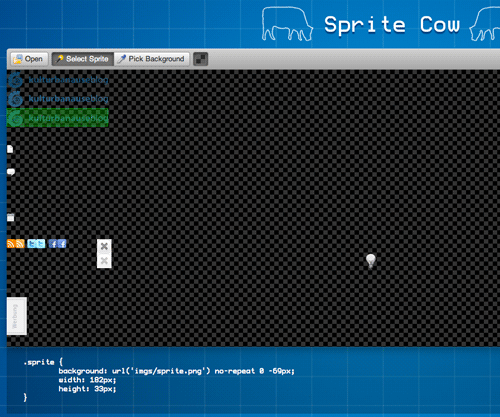
Das Tool hilft euch dabei die Koordinaten der einzelnen Grafiken innerhalb der Sprite zu finden. Die Sprite, also die eigentliche Grafik, müsst ihr nach wie vor in Photoshop, Fireworks oder einem anderen Programm selbst herstellen.
Nachdem ihr die Sprite angeordnet habt, schickt ihr die Datei an Sprite Cow. Das Tool erkennt nun wo in der Sprite Grafiken abgelegt wurden. Per Klick oder über einen Auswahlrahmen könnt ihr einen Bereich der Sprite markieren und anschließend die Abmessungen, sowie die Koordinaten in euer CSS-Dokument übernehmen. Das Ganze funktioniert extrem intuitiv und schnell.

Ein Tool muss nicht alles können
Ich bin ein großer Fan von all den kleinen Tools die den Workflow beschleunigen. Bei vielen dieser Tools ist es allerdings so, dass sie zwar grundsätzlich praktisch sind, unterm Strich spart man aber kaum Zeit. Häufig übernehmen Online-Dienste einen kompletten Arbeitsschritt und spucken als Ergebnis ein fertiges Modul aus, welches ich dann zeitaufwendig an die Struktur meiner Seite anpassen muss.
Sprite Cow generiert keine Sprite. Der Dienst hilft euch die eigene Sprite besser zu nutzen und nimmt euch den wirklich lästigen Arbeitsschritt ab.

Wie arbeitet ihr mit Sprites?
Ich selbst erstelle die Sprite immer am Ende des Projektes. Nur dann kann ich sicher sein, dass sich nichts mehr an den Grafiken ändert. Bis dahin arbeite ich mit Einzelgrafiken.
Ich kenne aber auch Kollegen die eine Sprite von Anfang an einsetzen und im Projektverlauf um die entsprechenden Grafiken ergänzen.
Wie ist euer Workflow was Sprites angeht?


Klappt alles super beim Beispiel Sprite, leider bei meiner eigenen Sprite nicht überall. Elemente mit Schatten oder etc. nimmt er nicht an bzw. makiert dann alles. Ich werd das ganze jetzt bei meinem nächsten Projekt nochmal testen.
Sonst wenn es überall klappt echt ein tolltes Tool.
Klingt sehr interessant. Leider scheint die Seite nicht mehr zu funktionieren, ich kann zumindest kein eigenes Sprite hochladen :(
@Sven: Bei mir funktioniert alles ohne Probleme. Hast du einen aktuellen Browser wie Chrome oder den neusten Firefox?
Meiner Meinung nach ein geniales Tool. Meine Sprites erstelle ich auch immer am Ende des Projektes. Allein schon, damit man die Grafiken optimal anordnen kann und die Sprite nicht so groß wird, dass sie ihrem Zweck nicht mehr dienlich ist ;)
also finde beide Tools klasse, man spart schon Zeit und vermeidet unnötige Fehler, mit sprites allgemein bin ich sehr zufrieden ob für die Navigation oder ein Logo…es lädt nicht nur schneller sondern entfernt auch die lästigen flacker bugs^^