Transparentes Rauschen: Photoshop und CSS3
Ein sog. Noise-Effect sorgt dafür, dass Objekte etwas »griffiger« und realistischer Wirken. Dem glatten, technischen Look von CSS-generierten Objekten kann somit entgegengewirkt werden.

Moderne Websites realisieren mittlerweile einen Großteil der grafischen Elemente vollständig über CSS3. Hierbei stehen die Möglichkeiten von CSS3 denen von Photoshop in nichts nach, und es lassen sich mitunter sehr beeindruckende Effekte erzielen.
Leider wirken über Code erstellte Grafiken häufig zu glatt und zu einheitlich, was den fotorealistischen Gesamteindruck negativ beeinflusst. Es liegt ja gerade im Trend dezente Strukturen einzusetzen und so dem Design etwas mehr „Griff“ zu geben. Was also tun? Die Lösung ist eine Kombination aus Photoshop-Pattern und CSS3.
In diesem Tutorial möchte ich euch zeigen, wie ihr zunächst eine transparente Struktur in Photoshop erstellt, und diese anschließend auf CSS3-generierte Objekte anwenden könnt.
Alle Dateien dieses Tutorial könnt ihr herunterladen. Das Download-Paket umfasst eine Photoshop-Datei, eine PNG-Struktur und das HTML-Beispiel.

Datei anlegen und Smart-Filter vorbereiten
Erstellt zunächst einen neue Datei mit weißer Hintergrundfarbe. Ich habe in diesem Beispiel mit einer 500×300 Pixel großen Arbeitsfläche gearbeitet – die Abmessungen der Datei sind für das Verständnis dieser Technik allerdings irrelevant.
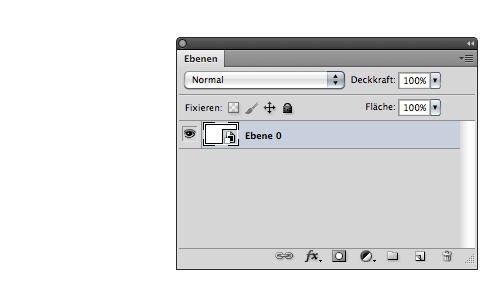
Wandelt nun die Hintergrundebene in eine normale Ebene um. Das erreicht ihr entweder mit einem Doppelklick auf die Hintergrundebene innerhalb der Ebenenpalette, oder alternativ über das Menü. „Ebene → Neu → Ebene aus Hintergrund“.
Wandelt nun über „Filter → Für Smartfilter konvertieren“ die Ebene in ein Smart-Objekt um. Das hat den Vorteil, dass ihr später den Rausch-Effekt noch anpassen könnt, ohne das ihr die Pixel unwiderruflich zerstört habt.

Rauschfilter anwenden
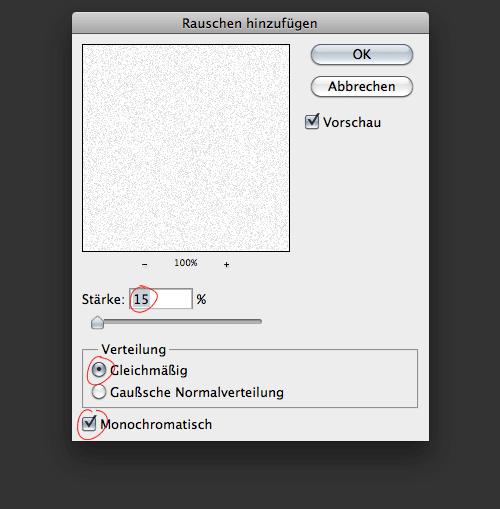
Wählt nun über „Filter → Rauschfilter → Rauschen hinzufügen“ den Rauschfilter aus und erstellt ein leichtes, gleichmäßiges, monochromatisches Rauschen.

Auswahl aus Farbbereich erstellen
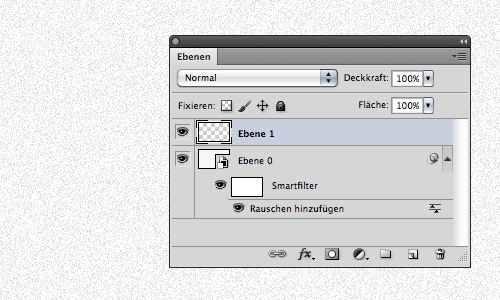
Erstellt jetzt eine zusätzliche Ebene oberhalb des Smart-Objektes. Auf dieser Ebene werden wir nun mit Hilfe einer automatischen Auswahl das transparente Rauschen erzeugen.

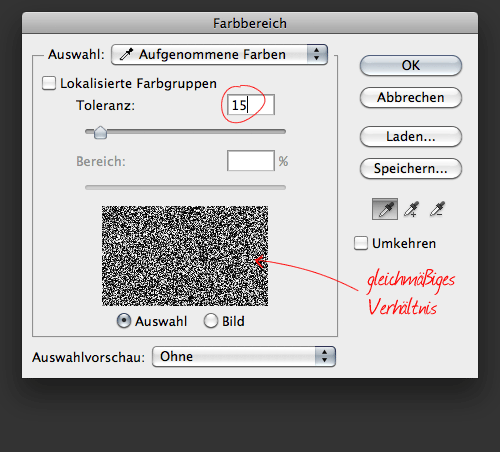
Achtet darauf, dass ihr die neue Ebene ausgewählt habt und ruft nun über „Auswahl → Farbbereich“ den Farbbereich-Dialog auf. Mit diesem Werkzeug könnt ihr nun Pixel auf eurer Arbeitsfläche auswählen und anschließend eine Auswahl aller gleichfarbigen Pixel erstellen lassen. Die Toleranz bestimmt wie viele farblich benachbarte Pixel ebenfalls in die Auswahl aufgenommen werden.
Ich habe in diesem Beispiel mit einer Toleranz von 15 gearbeitet. Die Miniaturansicht zeigt welche Pixel ihr ausgewählt habt. Versucht hier ein möglichst gleichmäßiges Verhältnis von Schwarz und Weiß zu erreichen.

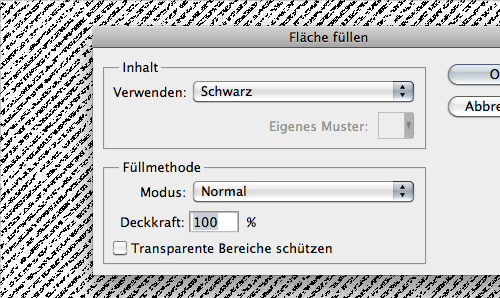
Bestätigt nun den Dialog und füllt die Auswahl anschließend über „Bearbeiten → Fläche füllen“ schwarz ein. Jetzt könnt ihr die Auswahl wieder aufheben (Auswahl → Auswahl aufheben).

Struktur fertigstellen
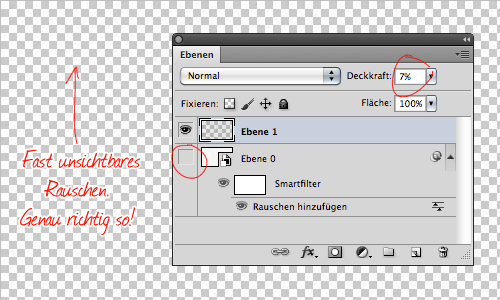
Ihr könnt nun die ehemalige Hintergrundebene (Ebene 0) ausblenden oder löschen. Anschließend reduziert ihr die Deckkraft der Rausch-Ebene auf 5%-10% – je nachdem wie stark ihr das Rauschen einsetzen möchtet.

Struktur exportieren
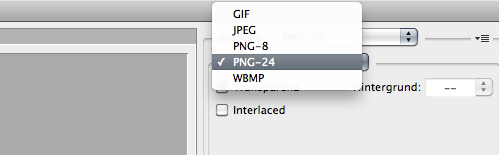
Die transparente Rausch-Struktur ist nun fertig und muss lediglich exportiert werden. Speichert die Daten nun also über „Datei → Für Web und Geräte speichern“ im PNG24-Format ab. Nur so erreicht ihr die benötigte Transparenz im Hintergrund.

Struktur mit CSS3 kombinieren
Die fertige Struktur könnt ihr nun wie gewohnt per CSS auf ein Element anwenden. Die Technik wird allerdings erst richtig interessant, wenn ihr fortgeschrittene CSS3-Techniken – wie Verläufe oder 3D-Effekte – mit der Rausch-Struktur noch weiter aufwertet.
Das folgende Live-Beispiel zeigt einen simplen CSS3-Button mit angewandter Rausch-Textur. Der Code wurde in Firefox, Chrome und Safari getestet.
Im direkten Vergleich nun das Beispiel ohne Rauschen.
CSS-Code des Beispiel-Buttons
.button {
padding:15px 17px;
background-color: #b5bdc8;
background-image:url(rauschen.png);
border-top:1px solid rgba(255,255,255,0.4);
color:#222;
font:22px Arial, Helvetica, sans-serif;
font-weight:bold;
text-decoration:none;
text-shadow: rgba(255,255,255,.3) 0 1px 0;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow:
inset 0px -5px 35px rgba(0,0,0,0.7),
inset 0px 5px 15px rgba(255,255,255,.7),
inset 0px -1px 0px rgba(255,255,255,0.3),
0px 3px 3px rgba(0,0,0,0.5);
-moz-box-shadow:
inset 0px -5px 35px rgba(0,0,0,0.7),
inset 0px 5px 15px rgba(255,255,255,.7),
inset 0px -1px 0px rgba(255,255,255,0.3),
0px 3px 3px rgba(0,0,0,0.5);
-ms-box-shadow:
inset 0px -5px 35px rgba(0,0,0,0.7),
inset 0px 5px 15px rgba(255,255,255,.7),
inset 0px -1px 0px rgba(255,255,255,0.3),
0px 3px 3px rgba(0,0,0,0.5);
-o-box-shadow:
inset 0px -5px 35px rgba(0,0,0,0.7),
inset 0px 5px 15px rgba(255,255,255,.7),
inset 0px -1px 0px rgba(255,255,255,0.3),
0px 3px 3px rgba(0,0,0,0.5);
box-shadow:
inset 0px -5px 35px rgba(0,0,0,0.7),
inset 0px 5px 15px rgba(255,255,255,.7),
inset 0px -1px 0px rgba(255,255,255,0.3),
0px 3px 3px rgba(0,0,0,0.5);
}
Download aller Beispiel-Dateien
Ihr könnt alle Dateien dieses Beispiels hier herunterladen. Das Paket enthält eine Photoshop-Datei mit der Basis-Struktur, die exportier PNG und das HTML-Beispiel mit dem Button.


Ein zusätzliches weißes Rauschen mit etwa einem Viertel bis ein Drittel der Deckkraft des schwarzen Rauschens gibt dem ganzen noch ein bisschen mehr Griff.
gut, geht aber auch etwas schneller ;)
den punkt mit „Farbbereich auswählen“ kann man optimieren:
nach dem man in der original-ebene den rauschen-filter angewendet hat, stellt man hier die gewünschte opacity ein, erstellt dann oberhalb dieser ebene eine neue transparente ebene und reduziert diese zwei neue ebenen auf eine (beide ebenen auswählen und Strg+E).
Danke für die super Anleitung.
Endlich weiß ich jetzt – wie Rauschen geht.
Und mein Hintergrund rauscht auch schon. :)
Aber es scheint leider nicht bei gleichzeitigen Farbverlauf im Hintergrund zu funktionieren… Schade.
Hey, is echt genial.. hab die ganze zeit versucht wie das geht :D
ist wirklich eine gute idee, werde das „rauschen.png“ mal auf dem schreibtisch lagern, mal sehen ob ich es demnächst mal brauchen kann …