Google veröffentlicht „+1 Buttons“ (PlusOne) für Websites
Vor einiger Zeit kündigte Google an, ein soziale Komponente in die Suchergebnisse einfließen zu lassen und so dem Like-Button von Facebook Konkurrenz zu machen. In der Trefferliste der Suchmaschine wird seitdem ein kleiner Zähler neben den Suchergebnissen angezeigt, der darüber Aufschluss gibt, wie viele Menschen die Website positiv bewertet haben. Um die Bewertungen zu sehen und auch selbst abgeben zu können, muss man über einen Google-Account verfügen. Darüber hinaus sei erwähnt, dass das Feature bislang nur in der englischen Version von Google zu sehen ist.
Nun macht das System wenig Sinn, wenn die Besucher nur in der Ergebnisliste von Google bewerten können. Wer sucht schon bei Google nach einem Thema, findet anschließend eine hilfreiche Seite und kehrt daraufhin noch einmal zur Ergebnisliste zurück um dort die Website zu bewerten?
Aus diesem Grund hat Google nun den „+1 Button“ für Websites veröffentlicht. Per Code-Snippet lässt sich der Button problemlos in die eigene Website integrieren. Anschließend können Besucher die Inhalte auch dort empfehlen, wo sie gelesen werden.
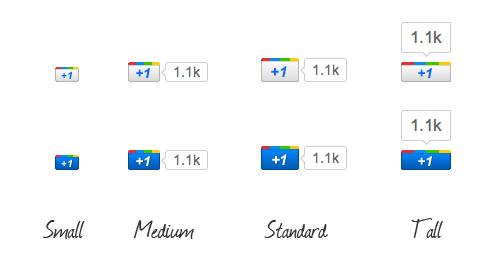
Google bietet vier verschiedene „+1 Buttons“
Google stellt vier verschiedene Versionen, bzw. Größen des +1 Buttons zur Verfügung. Im nicht-geklickten Zustand sind die Buttons weiß. Nach der Bewertung blau.

Einfache Einbindung
Um den Button in der eigenen Website verwenden zu können, muss zunächst die JavaScript API von Google eingebunden werden. Bindet dazu folgenden Code entweder im head der Website, oder direkt vor dem schließenden /body-Tag ein. Das folgende Snippet bindet die deutsche Sprachversion ein.
<script type="text/javascript">
window.___gcfg = {lang: 'de'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Um den Button in der Website anzuzeigen, fügt ihr folgenden Code ein. Ich habe den Code für alle Größen untereinander geschrieben.
<!-- small -->
<g:plusone size="small"></g:plusone>
<!-- medium -->
<g:plusone size="medium"></g:plusone>
<!-- standard -->
<g:plusone></g:plusone>
<!-- tall -->
<g:plusone size="tall"></g:plusone>
Live-Demo / Fazit
Wenn ihr sehen wollt, wie der Button im Live-Einsatz aussieht oder testen möchtet, wie er funktioniert, so findet ihr ihn ab sofort am Ende aller meiner Artikel. Ich bin noch nicht sicher, wie sich „+1“ im Internet verbreiten wird. Ich selbst werde es auf jeden Fall effektiv nutzen, da ich über jede Facebook-Konkurrenz froh bin. Wie seht ihr das?
Offizielle Ressourcen
Google hat die Funktionen des Plus One (+1) Buttons bereits in einem Video ausführlich erklärt.
Die offiziellen Google-Quellen zu diesem Thema findet ihr hier:
Update: Google +1-Button für WordPress
Wenn ihr den +1-Button innerhalb von WordPress mithilfe eines Plugins einbinden möchtet, so schaut euch am besten folgendes Plugin an. Es funktioniert einwandfrei mit anderen „Share“-Plugins wie Twitter oder Facebook.
Update 2: Asynchrones Laden
Google hat eine Update des Buttons bereit gestellt. Der Button hat einige zusätzliche Optionen spendiert bekommen und lädt nun u.A. auf Wusch asynchron. Ein asynchrones Loading behindert den Seitenaufbau nicht und führt zu einem schnelleren sichtbaren Website-Aufbau. Da ich die Option für sinnvoll halte, habe ich das Code-Snippet entsprechend angepasst. Die Standard-Version des Buttons kann nach wie vor auf code.google.com/apis/+1button generiert werden.


[…] bisher bereits eingebaut. Bei Crazytoast gibts die Anleitung für Twitter und Facbook-Button. Beim Kulturbanausen fand ich letztlich auch die manuelle Variante für den GooglePlus-Button. Doch über alle dem […]
Es geht auch ohne Skript nur mit HTML: http://www.thesoundofklee.de/PRyEV
[…] Google veröffentlicht “+1 Buttons” (PlusOne) für Websites […]
[…] Kurzem habe ich über die Einführung des Google+ Buttons geschrieben, mit denen – ähnlich dem Facebook Like-Button – Website-Inhalte bewertet und empfohlen […]
Hallo Jonas,
leider wird in IE weder dein Google Button noch Dein Facebook Like angezeigt. Valid ist die Lösung auch nicht.
Die WP Variante ohne Valid Probleme findest du hier:
http://www.ideecon.com/wordpress/google-plus-one-button-1-ohne-plugin-in-validem-html-in-wordpress-integrieren
Igendwo auf der Seite findest Du auch einen funktionierenden Like Button!
Gruß Julia
Super Anleitung.
Hat gleich funktioniert!
(Conditional Comments)
So, Problem gelöst.
{lang: ‚de‘}
Hallo Jonas,
toller Blog! Habe den Button mal eingebunden, und musste feststellen, dass der IE 6 die Seite jetzt überhaupt nicht mehr anzeigt. Plan woran das liegen könnte, bzw. wie man das verhindern kann?
Schöne Grüße
„“ und ein weiterer Button der nicht w3c Valide ist :D
Hi,
vielen Dank für die Erklärung! Ist Dir bekannt, ob man bei Verwendung des Buttons auch sein Impressum anpassen muss? Bei Verwendung des Facebook-Buttons muss man da ja einiges dazupacken :-/
@Christian: Ich denke, dass hier langfristig eine Datenschutz-Erweiterung für den +1 Button benötigt wird. Spätestens wenn der erste Datenschützer Wind von der Sache bekommt.
Eine Vorlage habe ich nicht. Ich würde die Vorlage vom Like-Button nehmen und ein wenig abwandeln. Ob das dann rechtlich einwandfrei ist kann ich allerdings nicht beurteilen. Sobald ich hier etwas konkretes in diese Richtung höre schreibe ich etwas dazu.
Sehr hübsch. Vielen Dank für die deutsche Anleitung, die weitaus kompakter ist als jene von Lifehacker!
Herzliche Grüße, Tanja
Da habe ich mich beim Stöbern im Netz vorhin über diesen neuen, wirklich auch schön anzusehenden Button gefreut und gleich mal draufgeklickt. Hier nun also auch die Erklärung dazu. Danke!
Werde ich wohl zum Testen auch irgendwo mal einbauen.
Ich bin der selben Meinung ich hab zwar ein Google Konto aber ich drücke lieber auf den Facebook Button als auf den Google Button daher ich in Facebook eigentlich immer angemeldet bin und in Google erst wieder alles eingeben muss. Naja mal schauen ob sich das ganze durchsetzen wird ich glaub aber eher nicht.
Ach, das geht nur wenn man ein Google-Konto hat?
Ist ja schade. Also, ich habe eines, das ist jetzt nicht das Problem.
Aber ich glaube, das nicht so viele eines haben, weswegen es sich vermutlich auch nicht so durchsetzen wird.
Da Facebook auch noch einen großen Unterhaltungswert hat.
Was bei einem Google-Konto nicht so der Fall ist.
Aber trotzdem finde ich es eine gute Sache :)
Werde es vermutlich bei meinen nächsten Projekten auch einsetzen.