WebP-Grafiken mit Photoshop-Plugin erstellen
Photoshop ist von Hause aus nicht in der Lage Bilder im Format WebP zu exportieren. Mit einem Plugin kann diese Funktion nachgerüstet werden.
„Let’s make the web faster“. Unter diesem Leitspruch entwickelt Google unzählige Tools, Programme und Techniken um sowohl für Entwickler als auch für Anwender die Arbeit mit dem Internet so angenehm wie möglich zu gestalten. Angefangen beim hauseigenen Browser Chrome, über die Relevanz der Website-Ladezeiten für die Suchmaschinen-Platzierung, bis hin zu Webfont-Bibliotheken: die Performance einer Website wird immer wichtiger. Vor einiger Zeit wurden die Entwickler von Google beauftragt, eine neue Dateikompression für Grafiken zu erarbeiten. Die neue Bilddatei sollte mindestens der Qualität von JPG entsprechen, jedoch deutlich kleinere Dateien erzeugen. Das Ergebnis dieser Entwicklung ist das neue Grafikformat WebP (gesprochen „Weppy“). Doch leider kennt Photoshop das Format noch nicht.
Vor- und Nachteile von WebP
Das WebP-Dateiformat erzeugt bei JPG-ähnlicher Qualität knapp 40% kleinere Dateien. Das ist natürlich einiges und könnte so manche Website deutlich beschleunigen bzw. den Server entlasten. Google demonstriert und vergleicht das neue Dateiformat in einer WebP-Gallery.
Der größte Nachteil an WebP ist der spärliche Browser-Support. Aktuell unterstützen nur Google Chrome und Opera das Dateiformat. Um WebP effektiv in Websites einsetzen zu können, müssten jedoch alle großen Browserhersteller das Dateiformat unterstützen. Auch Photoshop unterstützt in der neusten Version nach wie vor kein WebP. Das ist mir persönlich unerklärlich, da vor kurzem erst Updates erschienen sind. Glücklicherweise kann die Funktion per Plugin nachinstalliert werden.
WebP für Photoshop nachrüsten
Zunächst müsst ihr das Download-Paket von telegraphics.com.au/sw/product/WebPFormat herunterladen. Das Plugin steht für die Photoshop-Versionen CS2, CS3, CS4 und CS5 zur Verfügung.
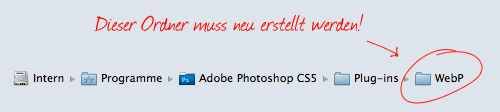
Öffnet die Photoshop-Installation auf eurer Festplatte und sucht dort den Ordner „Plug-ins“. Innerhalb dieses Ordners erstellt ihr einen neuen Ordner namens „WebP“ und kopiert die Plugin-Datei WebPFormat.plugin in diesen Ordner. Anschließend startet ihr Photoshop einmal neu.

WebP in Photoshop nutzen
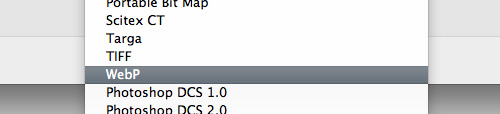
Innerhalb von Photoshop steht euch nun unter „Speichern“ WebP als zusätzliches Dateiformat zur Verfügung. Das Dateiformat wurde jedoch nicht in den „Für Web und Geräte speichern“-Dialog integriert.

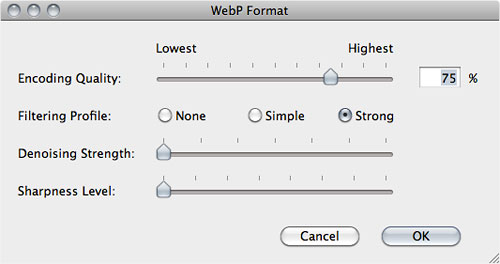
Wenn ihr WebP als Dateiformat ausgewählt habt, so habt ihr im darauffolgenden Dialog die Möglichkeit einige Qualitäts-Einstellungen vorzunehmen. Ähnlich wie bei JPG könnt ihr hier die Qualität in Prozent festlegen. Darüber hinaus lässt sich eine Rauschreduzierung und Bildschärfung einstellen.



Schade – war happy es gefunden zu haben… zack installiert die entsprechende Option taucht auf…
UND:
Der Entwickler konnte nicht verifiziert werden… Mein Mac lässt es nicht zu weil er nicht sicherstellen kann, dass es sich um keine Maleware handelt.
Plugin installiert und getestet – funktioniert.
Je nach Art des Bildes ist die Reduzierung der Dateigröße wirklich gut – nur eine Frage;
—-Wie ersetze ich ein PNG mit Transparenz?
Jeder Versuch hierzu hatte -weiß- statt -transparent- als Resultat
Hm … gute Frage. Da ich ich WebP mittlerweile allerdings über Sketch oder eine automatische Generierung erzeuge, kann ich es dir leider nicht sagen.
Hallo Jonas! Habe auch das Problem mit der Transparenz, welches ist denn die „automatische Generierung“, die Du nutzt? Oder gibt es mittlerweile eine Software, die auch Stapelverarbeitung erlaubt? Danke dir für eine Rückmeldung.
[…] Du arbeitest mit einem Bildbearbeitungsprogramm, das das Format exportieren kann. Oder du kannst dein Bildbearbeitungsprogramm mit einem Addon so aufrüsten, dass es das kann. Für Photoshop z.B. gibt es so ein Addon. Hier kannst du nachlesen, welches und wie du es installierst. […]
Wenn man folgendes in die .htaccess schreibt, dann werden jpg-Grafiken automatisch gegen webp-Grafiken ausgetauscht, wenn der Browser das webp-Format unterstützt.
# ———————————————————————-
# webP Grafiken statt jpgs verwenden
# ———————————————————————-
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
Welche Einstellungen werden den empfohlen, damit die WEBP-Grafik nicht qualitativ schlechter ist als eine JPG-Grafik?
[…] Photoshop has a WebP-Addon […]
Habe soeben das Photoshop Plugin getestet und bin überhaupt nicht zufrieden. webP Dateien sind sogar größer als .png und von der Qualität zu schlecht. Für mich ist das z. Zt. keine Option!
Ich finde die Entwicklung sehr interessant. Obwohl die Internetanschluesse regelmaessig verbreitert werden, weil eben auch immer mehr Nutzer angeschlossen werden und gleichzeitig die Server die Daten ja auch erstmal ausliefern muessen, ist es eine gute Sache, wenn an effizienteren Speichermoeglichkeiten fuer Bilddateien geforscht wird. Ich halte Google fuer einen starken Motor in diesem Bereich, bin nun trotzdem etwas ueber das den derzeitigen Stand enttaeuscht.
Die Galerie hab ich mir vorhin angeschaut, wo JPEGs den WEBP-Bildern gegenueber gestellt werden. Und in jedem einzelnen Bild auf der rechten Seite erkenne ich entweder sehr grosse Rechteck-artige Artefakte (bei gleichmaessigen Flaechen wie z.B. dem Himmel) oder fehlende Bilddetails (z.B. das Foto mit den Baeumen im Park). Das wird zwar gerade beim Vergleich besonders deutlich, aber ich denke, die Artefakte wuerde ich auch ohne die Gegenprobe sofort erkennen.
Vielleicht bin ich aber auch einfach nur zu pingelig. ;)
@Patrick: Also ich kann in Google Chrome keine wesentlichen Qualitätsunterscheide fest stellen.
Tolles Format, hoffentlich bald auch bei den anderen großen Browsern möglich!
Schom beim zweiten Bild finde ich dasWebP deutlich schöner. Macht man beide Bilder in zwei Tabs auf und schaltet immer wieder dazwischen um, so stellt man besonders beim Gesicht und am Helm des Wassersportlers fest, dass in WebP die Pixel deutlich feiner zu sein scheinen.
Im Park stelle ich fest, dass im JPG die Bäume recht grobe Pixel haben, im WebP jedoch deutlich feiner sind. Besonders an den schmalen Bäumen zu sehen. Der Mantel der Person ist im WebP auch weniger pixelig als im JPG.
Beim Kirschbaum selbst findet man kaum sichtbare Unterschiede. Im Himmel auf dem selben Bild jedoch sieht man im JPG deutliche Pixel, wogegen im WebP ein stahlend blauer Himmel ohne grau wirkenden Pixelschleier zu sehen ist.
Beim Feuerspucker findet man am Ende garkeine relevanten Unterschiede mehr. Im direkten Vergleich sind die Trommeln und der Mantel anders gepixelt, im JPG etwas grober, soweit ich das beurteilen kann.
Mein Urteil: WebP scheint nicht nur deutlich kleiner zu sein, es macht gleichzeitig auch ein feineres Bild und hat eine bessere Qualität. Zumindest wenn man von den Bildern der Mustergalerie ausgeht.
(Chrome 13dev, Windows 7 Pro x64)
wenn es kaum unterstützt wird macht es ja wohl sehr wenig sinn sowas zu benutzen, und wenn die neuen browser es dann in 5 jahren alle unterstützen schauen die alten browser in die röhre.
Die Qualität der WebP-Bilder in der Mustergalerie ist aber schon wesentlich schlechter als die der JPG’s. Die WebP-Bilder sind weniger detailliert und weniger scharf. Ich finde hier wurden Äpfel mit Birnen verglichen…
Ach man! Ich finde so Sachen ja immer sehr interessant und ärgerlich zu gleich! Die gleiche Bildqualität bei 40% der Dateigröße ist absolut genial. Mag bei kleinen Grafiken nicht ins Gewicht fallen, aber größere Grafiken in dem Format ab zu speichern wäre dann schon fast ein muss!
Ärgerlich ist die Tatsache, dass es eben so gut wie nicht unterstützt wird und somit allgemein überhaupt nicht nutzbar ist. Es sei denn ich betreibe in Intranet und optimiere für speziell einen Browser.
Eine „schnelle“ implementierung wäre sehr wünschenswert. Allerdings weiß ich doch jetzt schon an welchem Browser es wieder mal hängen wird… -.-#
@Flowsen: Eventuell bieten sich hier später Fallback-Lösungen für bestimmte Browser an. Bei dynamischen Websites stellt sich dann allerdings die Frage wie effizient es dann noch ist.
Ich könnte mir jedoch auch vorstellen, dass die Browserhersteller hier schneller reagieren. Immerhin sähen die User in diesem Fall ja gar nichts – also nicht wie bei CSS3 wo es einfach nur weniger schick ist im IE ;)