Layer Styles: CSS3 wie Photoshop verwenden
Tools zur vereinfachten und vor allem intuitiven Handhabung von CSS3 gibt es mittlerweile einige. Mit Layer Styles ist nun ein weiteres Hilfsmittel an den Start gegangen, dass die bereits wohl bekannten Funktionen, sowie das Interface der Photoshop-Ebenenstile verwendet um Elemente mit CSS3 zu gestalten.
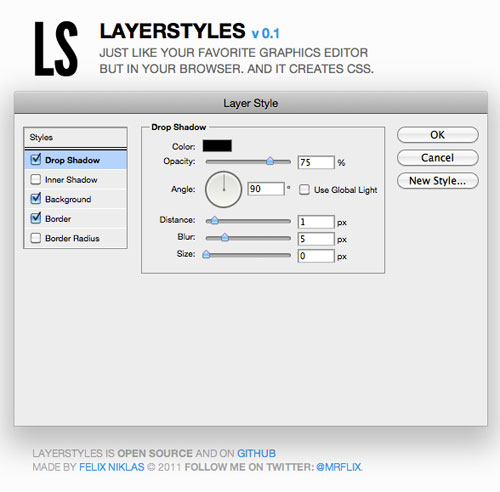
Das Erscheinungsbild von Layer Stiles ist erstaunlich simpel und erinnert stark an den Ebenenstile-Dialog aus Photoshop.

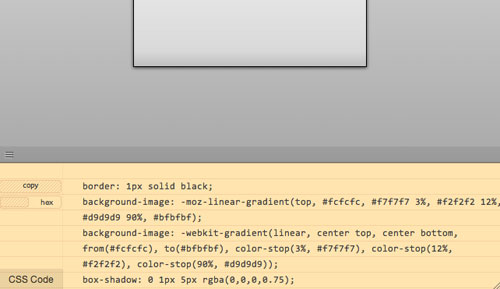
Über verschiedene Regler und Einstellungsmoglichkeiten könnt ihr den Schlagschatten (drop shadow), den Schatten nach Innen (inner shadow), die Farbüberlagerung (background), die Kontur (border) und sogar abgerundete Ecken (border-radius) kinderleicht gestalten. Wenn Ihr mit dem Design fertig seid, so kann über einen Button unten links, der CSS-Code angezeigt und kopiert werden.



Danke…
auf dem apfel läuft die sache in safari einwandfrei :) auf dem firefox auch. allerdings erst, nachdem ein proxy durchgwunken wurde (noscript hat sich gemeldet). hier liegt wahrscheinlich auch der grund, weshalb aus auf dem anderem rechner nicht ging.
@Marco der colorpicker bug in firefox ist bekannt (https://github.com/mrflix/LayerStyles/issues/1) und wird baldest möglich behoben. Wie meinst du das mit wechseln zwischen HEX und RGB im Chrome? Meinst du HSB und RGB?
Wer weiter Fehler findet, bitte unter https://github.com/mrflix/LayerStyles/issues eintragen oder mir ne Mail schreiben! (mrflix an googlemail)
Schick, schick. Bei mir läuft’s einwandfrei und liefert sehr hübsche Ergebnisse. :)
Tatsächlich. Einfacher. Danke! :)
Danke – Auch ne Art auf meine E-Mail zu antworten;) Nuja, ich hätte es nicht anders gemacht. Bin mal gespannt was dieses Tool nachher für ne Lösung ausspuckt! Denke aber ne einfachere als meine…
hm, ist hier winxp und ff 4.0.1. werd später mal den apfel mit entsprechendem browser befragen…
Coole Idee – die Frage ist wie lange es dauert bis Adobe ein ähnliches Feature in Photoshop einbaut und beim exportieren von Slices auch gleich ein Stylesheet mit exportiert…
Hi,
Sehr nettes Teil. Sind aber noch mehrere kleine Bugs drinnen. Manche sachen werden noch nicht berechnet (eventuell, weil es das beim Firefox noch nicht gibt?). Habe auch den Neusten Firefox. Werde das Später mal mit Chrome testen, da sollte ja alles soweit laufen :)
Aber trotzdem eine sehr coole Idee und gut umgesetzt. Ich freue mich schon, wenn in 20 Jahren CSS3 mal Standart ist xD
Auch Chrome funzt nicht richtig. Ich kann auch nicht von RGB auf HEX wechseln. Liegt möglicherweise an Windows.
Läuft bei mir im FF auch nur teilweise, vor allem der Colorpicker will gar nicht.
@Marco: Sehr seltsam. Bei mir läuft auch der ColorPicker. Habs gerade noch einmal getestet. Firefox 4.0.1 am Mac ..
will bei mir im firefox 4.0.1 leider nicht so recht… :(
@bu: Bei mir läuft es im Firefox einwandfrei.