Apple Touch Icon (auch ohne Glanz) erstellen
Das Apple Touch Icon erscheint immer dann wenn Ihr innerhalb von iOS (also auf dem iPhone, iPod oder iPad) eine Website auf dem Home-Screen abspeichert. In einem früheren Beitrag habe ich bereits erklärt wie Ihr das Apple Touch Icon erstellt und welche Voraussetzungen das Icon erfüllen muss damit es auch auf dem Retina-Display des iPhone 4 hübsch aussieht. Nun möchte ich erneut ein Update nachschieben und erklären wie Ihr den automatisch von iOS hinzugefügten Glanz auf dem Icon verhindern könnt.
Icon ohne Glanz erstellen
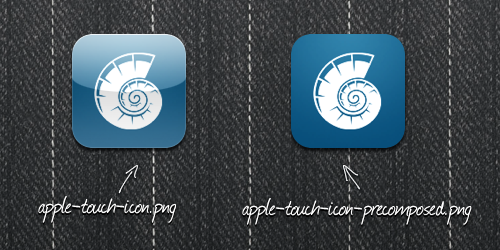
Für gewöhnlich genügt es wenn Ihr das Apple Touch Icon einfach unter dem Dateinamen „apple-touch-icon.png“ im Root der Website ablegt. iOS-Devices suchen in diesem Verzeichnis automatisch nach dem Icon und greifen auf die Datei zurück, sobald ihr eine Website zum Home-Screen hinzufügen möchtet.
Bei der Gestaltung des Icons müsst Ihr den typischen „App-Icon“-Glanz nicht selbst hinzufügen. Auch das übernimmt iOS für Euch. Wenn Ihr den Glanz jedoch nicht mögt oder einen eigenen, individuellen Glanz herstellen wollt, so könnt Ihr das dem iPhone-System ebenfalls mitteilen.
Erstellt zunächst wie gewohnt eine Datei mit den Abmessungen 129×129 Pixel und gestaltet auf dieser Arbeitsfläche das Icon. Diese Größe entspricht zwar nicht dem Retina-Display, führt aber auf dem iPhone 4, iPod, iPad und dem „normalen“ iPhone zu sehr hochwertigen Ergebnissen. Anschließend speichert Ihr die Datei unter dem Namen „apple-touch-icon-precomposed.png“ im Root eurer Website ab.
Im <head> der Website sollte das Icon nun noch einmal explizit aufgerufen werden. Das erreicht Ihr über folgendes Code-Snippet.
<link rel="apple-touch-icon-precomposed" href="http://www.absoluter-pfad ... /apple-touch-icon-precomposed.png">
Das war’s auch schon. Ab sofort wird für Eure Website das Icon ohne Glanz aufgerufen.

Verschiedene Icons für iPad, iPhone etc. verlinken
Ihr habt auch die Möglichkeit verschiedene Icons für verschiedene Endgeräte anzubieten. Hierbei werden einfach mehrere Links eingebunden die jeweils über ein individuelles size-Attribut verfügen. So könnt Ihr auch die perfekten Abmessungen für die verschiedenen Geräte berücksichtigen.
Meiner Meinung nach ist das allerdings nicht nötig, wenn Ihr wie oben beschrieben das Icon in der Abmessung 129×129 Pixel erstellt. Es bietet Euch allerdings die Option völlig unterschiedliche Icons bereitszustellen.
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" />
Weitere Infos findet Ihr auch in der offiziellen Guideline von Apple: Apple Documentation

Erst ging es nicht, da ich die Seite noch nicht veröffentlicht hatte (.htaccess-Schutz), doch ohne diesen funktionierte es sofort. Super!
Kann man auch automatisch so einen Apple Touch Icon erstellen lassen? Das heißt, ich will, dass der Besucher nur auf einen Knopf drücken muss und schon landet das Icon auf dem IPhone…! Geht das überhaupt? Und wenn ja, wie?
Vielen Dank
Funktioniert wunderbar! Danke ;)
Kleiner Tipp: z.B. „Icon Lover“
Hiermit kann man eine .ico Datei erstellen welche mehrere Formate beinhaltet. So nutze ich z.B. das Icon für die Anzeige auf Applegeräten aber auch als Favicon ect.
Dort können die Icons auch verschieden je Größe angelegt werden nur hat man am Ende eben nur eine Datei ;) Bei mir ist sie 360kb groß und beinhaltet 5 Formate (das größte Format ist bei mir 256x256px) Vielleicht ja auch ganz interessant ;)
Gruß
Endlich habe ich einen passenden Beitrag gefunden, denn ich suche schon lange eine Möglichkeit die Icons überhaupt auf dem iPad und iPhone sauber und richtig darzustellen. Vielen Dank +1 / gefällt mir.
Hi !
Danke für den Hinweis,wie man das Icon entspiegelt !!
Hat mir sehr geholfen !!! :)
Gruss Sebastian