Facebook-Power Teil 2: Tabs, Apps, FBML, Design
Dieser Beitrag ist der zweite Teil meiner Artikel-Serie zur PhotoCon 2010 in der ich erkläre wie Ihr eine individualisierte Facebook-Fanpage erstellt.
Im vorausgegangenen Artikel habe ich beschrieben was Ihr hinsichtlich des Profils beachten müsst und wie alles richtig angelegt wird. Nun geht es darum die Fan-Page mit Anwendungen zu individualisieren, das Design anzupassen und eine Vanity-URL festzulegen.
Willkommens-Seite
Im letzten Beitrag haben wir die Basis-Settings der Fan-Page besprochen. Was wir nun benötigen ist eine individuelle Start-Seite für unsere Fan-Page.
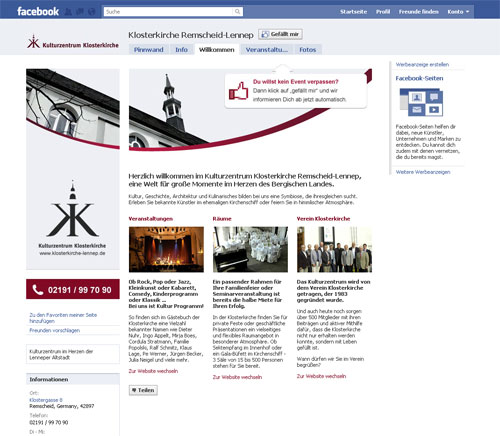
Die Willkommens-Seite hat den Sinn den Besucher Willkommen zu heißen und Ihm kurz und knapp zu erklären was für Informationen er hier findet. Darüber hinaus sollte ein Hinweis auf den „Gefällt mir“-Button eingebunden werden, denn diesen soll der Besucher ja betätigen damit Ihr mehr Fans bekommt. Um Ihm das alles etwas schmackhafter zu machen ist es sinnvoll einen Anreiz zu bieten. Das könnte zum Beispiel ein exklusives Gewinnspiel sein.
Wenn Ihr keine echten Anreiz bieten könnt, so „verkauft“ dem Fan eine Standard-Funktion. Frei nach dem Motto „Klickt auf gefällt mir und bekommt ab sofort alle unsere Statusmitteilungen direkt auf die Pinnwand übertragen.“

FBML-Anwendung installieren
Achtung! Facebook erlaubt keine neuen FBML-Anwendungen mehr. Das bedeutet, dass Ihr nur dann mit FBML arbeiten könnt wenn bereits vorher die Anwendung installiert war. Der Ersatz für FBML nennt sich iFrame-Tab. Alles was Ihr dazu wissen müsst habe ich hier zusammengefasst: Facebook-Fanpage mit iFrame-Tabs erweitern
Um individuelle Tabs in unsere Navigation einbinden zu können müssen wir zunächst eine zusätzliche Anwendung (Facebook-App) installieren. In diesem Fall gehen wir in die Suche und suchen nach „static FBML“. FBML bedeutet Facebook Markup Language und erlaubt es uns gleich innerhalb eines neuen Facebook-Tabs HTML-Code und FBML zu schreiben.

Nachdem Ihr die Anwendung gefunden habt und Euch auf der Anwendungs-Seite befindet klickt Ihr links auf „Zu meiner Seite hinzufügen“. Im Nachfolgenden Screen wählt Ihr die Fan-Page auf welcher static FBML installiert werden soll.

Ihr wechselt wieder zu Eurer Fan-Page (am schnellsten über die Suche) und geht erneut auf „Seite bearbeiten → Anwendungen“. Hier findet Ihr nun die soeben installierte App unter dem Namen „FBML 1“. Klickt auf „Zur Anwendung“ um den neuen Tab mit Inhalten zu befüllen.

Hier könnt Ihr nun einen Titel für den neuen Navigations-Tab festlegen und Inhalte hinzufügen. Um die Inhalte zu strukturieren und auszuzeichnen müsst Ihr HTML-Code schreiben worauf ich an dieser Stelle nicht im Detail eingehen werde.
Wenn Ihr Grafiken verwenden wollt so müsst Ihr diese auf einen eignen Webspace hochladen und absolut verlinken. Das kann sowohl mit HTML als auch mit (Inline-)CSS geschehen.
Auf diese Weise lassen sich sehr individuelle Willkommens-Tabs gestalten.

Es gibt übrigens unzählige Anwendungen wie Flickr, Twitter und Co. über die Ihr auch externe Dienste in Eure Fan-Page integrieren könnt. Bedenkt jedoch immer: Informationen nach Facebook rein: Kein Problem! Daten aus Facebook raus: Sehr schwierig bis unmöglich!
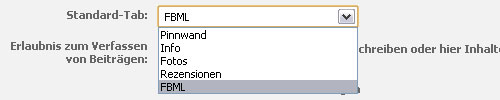
Standard-Tab festlegen
Ihr habt nun Euere Fanpage schon sehr weit individualisiert. Allerdings wird bei Besuchern immer noch die Pinnwand als erstes geladen. Um das zu ändern begebt Ihr Euch über „Seite bearbeiten → Genehmigungen verwalten“ und stellt unten den „Standard-Tab“ ein.
Diese Einstellung ist für Euch übrigens nicht sichtbar. Admins sehen als Startseite immer entweder „Los geht’s“ oder die Pinnwand. Also nicht wundern.

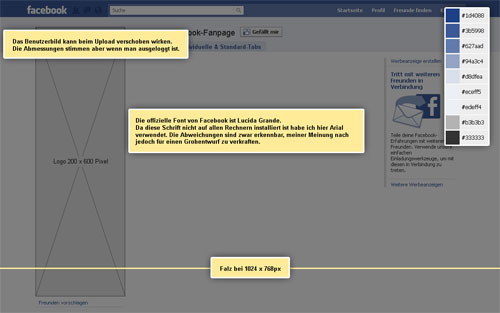
Facebook-Design
Mir als Designer ist es natürlich besonders wichtig, dass das Layout der Willkommens-Seite möglichst schön ist. Aus diesem Grund habe ich mir selbst eine Photoshop-Vorlage für Fan-Pages erstellt die ich Euch hier auch gerne zur Verfügung stelle. Die Vorlage enthält alle Elemente und Hilfslinien, so dass Ihr hier optimal mit der Gestaltung loslegen könnt. Eine exportiere Photoshop-Farbfelder-Palette unterstützt Euch ebenfalls beim Design.
Wenn Euch etwas fehlt oder Ihr Verbesserungsvorschläge habt, dann schreibt mir und ich ergänze die Datei gerne.
Achtet darauf, dass Ihr auch das Benutzerbild als Gestaltungselement einsetzen könnt. So lassen sich auch innerhalb von Facebook einigermaßen ansehnliche Layouts realisieren.

Facebook Fan-Page Photoshop Template
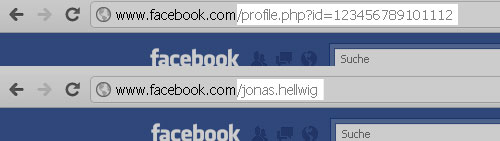
Vanity-URL
Sobald Eure Fan-Page 25 Personen gefällt könnt Ihr eine so genannte Vanity URL beantragen. Das bedeutet, dass Ihr in der Adresszeile des Browsers keine schrecklichen IDs angezeigt bekommt sondern einen schönen Namen der sich auch in der E-Mail Signatur gut macht und leichter zu merken ist.

Sobald Ihr 25 Fans habt geht Ihr auf http://www.facebook.com/username/ und könnt dort für Eure Fan-Page einen Namen festlegen. Das funktioniert auch für Euer Benutzerprofil.
Ihr müsst Euch hierfür mit einem Handy legitimieren.


hast du auch schon eine Möglichkeit mit der Timeline eine individuelle Startseite zu erstellen?
@Trebbin: Die Startseite ist ja nach wie vor ein individueller iframe-Tab. Es fehlt nur seit Einführung der Timeline die Möglichkeit einen Tab als Startseite einzurichten. Die Chronik kommt immer zuerst. Daher machen Startseiten seit Einführung der Chronik keinen Sinn mehr. Ich kenne bisher auch keine Möglichkeit das zu umgehen.
ist das alles noch aktuell bei der neuen cronik?
Merci Pedro
[…] bietet die Möglichkeit für eine Fanpage oder ein privates Profil eine so genannte Vanity-URL einzurichten. Aus einer unübersichtlichen und für Suchmaschinen nicht sonderlich wertvollen URL […]
[…] Um den Code innerhalb von Facebook verwenden zu können müsst Ihr zuvor die Anwendung FBML installieren. Wie das geht steht hier. […]
[…] Einsatz in Facebook-Apps gedacht. Aus diesem Grund müsst Ihr zunächst einen FBML-Tab erstellen. Wie das geht könnt Ihr in diesem Artikel nachlesen. Alles was wir jetzt besprechen geschieht innerhalb des […]
[…] Teil 2 dieser Artikelserie lesen […]
Sehr informativer Artikel. Gut und sehr ausführlich beschrieben.
Macht süchtig nach mehr.
bei mir ist auch kein standard tab zu finden – ich verstehe einfach nicht warum. kann es daran liegen, dass die seite über einen privaten account angelegt wurde?
Hallo!
Auch bei mir ist kein Standard Tab zu finden. Gibt es da mittlerweile einen anderen Weg?
Geile Internetseite!!! Da will man ja garnicht mehr weg
Habe ebenfalls das Problem das „Standard-Tab“ nicht angezeigt wird. Merkwürdig …
Danke für die schnelle Antwort. Habe es über einen anderen Administrador versucht, aber da erscheint der „Standard-Tab“ auch nicht. Na ja muss ich halt abwarten…
Nana
….Seite bearbeiten → Genehmigungen verwalten“ und stellt unten den „Standard-Tab“ ein…
Hallo, toller Artikel. Bin bis hier gekommen. Bei mir erscheint aber kein „Standart-Tab“.
Wo kann ich ihn sonst noch festlegen???
Viele Grüsse Nana
@Nana: Hm. auf Anhieb wüsste ich nicht warum das bei dir nicht erscheint. Ich habe mal davon gehört, dass diese Option zukünftig nur für “große” Fanpages verfügbar sein soll. Aber das wurde dann soweit ich informiert bin wieder zurück genommen. Link zum Artikel.
Facebook plant ja ein massives Update der gesamten Fan-Page Struktur. Vielleicht hat es was damit zu tun. Ich habe alle meine Fan-Pages geprüft. Bei mir ist der Punkt überall wie beschrieben erreichbar.
Ein wirklich toller Beitrag!
Mich würde interessieren, wir du den „Teilen“-Button in die Fanpage eingebunden hast.
Ich habe auch einen bereits funktionierenden Button, jedoch läuft dieser über die „sharer.php“ und nicht über „/ajax/share_dialog.php“
Das ist für mich ein großer Nachteil, weil die „Teilen“-Funktion immer als gesamtes Fenster erscheint statt im Ajax-Dialog.
Aber wenn ich über „/ajax/share-diaog.php“ einbinde, erhalte ich gar keine Funktion.
Gruß
Tom
@Tom: Eigentlich wollte ich den Artikel zu diesem Thema erst etwas später veröffentlichen. Aber da das Thema offenbar aktuelle und gewünscht ist hab ich das mal vorgezogen.
Well-designed website!
Oh, da sind ja die Infos, die mir im ersten Teil gefehlt haben :D
Ich hatte nicht mitbekommen, dass es ein Mehrteiler wird. Kommt vielleicht noch ein Teil 3?
Jedenfalls fand ich den Artikel sehr gut!
Es kommt noch ein Teil 3. bzw. ergänzende Informationen rund um das Thema. Auch kleinere Tipps und Tricks.
Toller Fortsetzung des Beitrags von der PC2010. Sehr schön detailliert beschrieben und für jeden nachvollziehbar. Finde ich klasse.
Grüße
Elmar
@Elmar: Freut mich sehr, dass es dir gefällt! Wie gesagt werde ich nicht alles aufbereiten sondern mich in erster Linie auf Facebook konzentrieren. Wenn du also einen bestimmten Punkt noch im Detail wissen möchtest melde dich, dann versuche ich das Thema hier nochmal aufzugreifen.