CSS3 als Photoshop Ersatz? Buttons und Grafiken.
CSS3 ist zurecht in aller Munde und ich habe bereits vor einiger Zeit die neuen Möglichkeiten von CSS3 aufgegriffen. In letzter Zeit haben sich jedoch die allgemeinen Blog-Posts zum Thema CSS3 Buttons vermehrt weshalb ich mich noch einmal ausführlicher mit diesem Thema auseinander gesetzt habe. Es ging mir in erster Linie darum zu testen was mit simplem CSS3 möglich ist. Sauberer oder gar semantischer Quellcode standen in diesem Test ausnahmsweise mal im Hintergrund. Es ging mir in erster Linie darum auszuprobieren was mit CSS3 heute schon möglich ist.
Die Ergebnisse meines Experimentes möchte ich Euch natürlich nicht vorenthalten.
Vorüberlegung
Der Sinn des ganzen Experimentes war es herauszufinden in wie fern CSS3 das Design-Tool Photoshop ablöst und somit den alltäglichen Workflow beschleunigt.
Ein Button-Set in Photoshop zu gestalten, als Sprite abzuspeichern und anschließend auch noch mit CSS zu anzupassen dauert in jedem Fall länger als den Button einmalig mit CSS3 zu gestalten und später mit beliebigen Texten zu füllen. Bei den nachfolgenden Beispielen habe ich mir berühmte Button-Stile herausgesucht und versucht diese mit CSS3 nachzubilden.
Alle Beispiele in diesem Artikel sind ausschließlich für die Webkit-Browser Safari und Chrome enstanden. Da die Webkit-Engine angesprochen wird ist der CSS-Code nach der 3.0 Spezifikation nicht valide.
CSS3 Aqua Button
Der Aqua-Button ist einer der berühmtesten Button-Design-Stile überhaupt. Der Aqua-Style wird von Apple innerhalb des Betriebssystems eingesetzt und zeichnet sich durch seine extrem plastische, transparente und hoch glänzende Erscheinung aus. Mit pure CSS3 sieht der Button folgendermaßen aus:

HTML-Code:
<a href="#" class="aqua-button">
<span class="shine"></span>
<span class="glow"></span>
CSS3 Aqua Button
</a>
CSS-Code:
.aqua-button {
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#529DFF), to(#376CBF));
display:block;
height:21px;
width:160px;
-webkit-border-radius:14px;
font-size:13px;
color:white;
text-decoration:none;
border:1px solid #2a62ab;
position:relative;
padding:6px 1px 1px 1px;
text-align:center;
text-shadow:1px 1px 1px #000;
font-weight:bold;
-webkit-box-shadow:0px 1px 2px #999;
}
.aqua-button span.shine {
position:absolute;
height:20px;
width:156px;
-webkit-border-radius:14px;
margin:-5px 0 0 2px;
background-image: -webkit-gradient(linear, 0% 0%, 0% 50%, from(rgba(132, 213, 255, 0.8)), to(rgba(132, 213, 255, 0.0)));
border-top:1px solid #b5e1ff;
}
.aqua-button span.glow {
position:absolute;
height:10px;
width:150px;
margin:10px 0 0 5px;
-webkit-border-radius:15px;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(198, 242, 255, 0.0)), to(rgba(105, 172, 232, 1.0)));
border-bottom:1px solid #85c0f6;
}
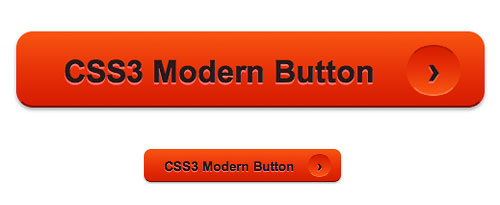
CSS3 Moderner Button
Der folgende Button ist nicht sonderlich spektakulär, findet sich aber auf aufgrund seiner vielseitig einsetzbaren und modernen Erscheinung auf einer Unzahl von Websites wieder.

HTML-Code:
<a href="#" class="modern-button">
CSS3 Modern Button <span class="icon">›</span>
</a>
CSS-Code:
.modern-button {
-webkit-border-radius:7px;
font-size:13px;
color:#291919;
font-weight:bold;
text-decoration:none;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f34f23), to(#cf0014));
padding:10px 20px 7px 20px;
-webkit-box-shadow:0px 1px 2px #999;
text-shadow:0px 1px 0px #fe6c6c;
border-bottom:1px solid #78000c;
}
.modern-button .icon {
-webkit-border-radius:100px;
font-size:15px;
margin:0 -10px 0 10px;
color:#291919;
font-weight:bold;
text-decoration:none;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#cf0014), to(#f34f23));
padding:2px 9px;
text-shadow:0px 1px 0px #fe6c6c;
border-top:1px solid #b30410;
border-bottom:1px solid #f96d48;
}
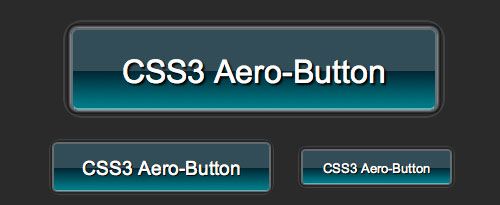
CSS3 Aero Button
Der Aero-Button ist das typische Merkmal der Windows Vista Serie. Typische Merkmale sind der untere Glow, der gläserne Look und der starke Glanz von oben.

HTML-Code:
<span class="offset">
<span class="outline">
<a href="#" class="aero-button">CSS3 Aero-Button</a>
</span>
</span>
CSS-Code:
.aero-button {
background-image:-webkit-gradient(linear, 0% 52%, 0% 96%, from(#354D57), to(#127A85), color-stop(0, #042531));
padding:10px 20px 7px 20px;
color:white;
text-decoration:none;
-webkit-border-radius:3px;
border-top:1px solid #616a72;
border-right: 1px solid #627179;
border-left: 1px solid #627179;
border-bottom:1px solid #6db1b8;
outline-offset:1px solid white;
text-shadow:1px 1px 1px #000;
font-size:13px;
-webkit-box-shadow:0px 0px 2px white;
float:left;
}
span.outline {
border:1px solid #191919;
float:left;
-webkit-border-radius:4px;
padding:1px;
}
span.offset {
border:1px solid #414141;
float:left;
-webkit-border-radius:8px;
padding:1px;
}
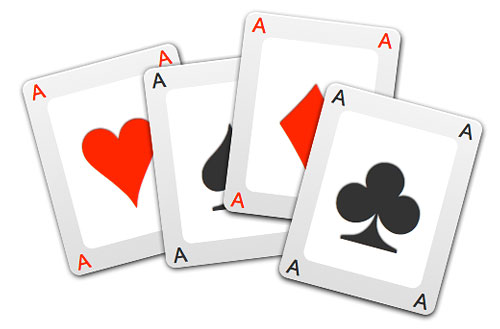
CSS3 Poker Cards
Mein letztes Experiment ist etwas weniger praxistauglich als die oben erwähnten Buttons. Bei den Spielkarten wollte ich einfach nur ausprobieren was möglich ist. Die Kartenbeschriftungen sind ganz gewöhnliche HTML-Entities. Mit der CSS3-Eigenschaft rotate und negativem margin wurden die Karten gedreht und übereinander positioniert.

HTML-Code:
<a href="#" class="card hearts">
<span>♥</span>
<sub class="topleft">A</sub>
<sub class="topright">A</sub>
<sub class="bottomright">A</sub>
<sub class="bottomleft">A</sub>
</a>
<a href="#" class="card spades">
<span>♠</span>
<sub class="topleft">A</sub>
<sub class="topright">A</sub>
<sub class="bottomright">A</sub>
<sub class="bottomleft">A</sub>
</a>
<a href="#" class="card diams">
<span>♦</span>
<sub class="topleft">A</sub>
<sub class="topright">A</sub>
<sub class="bottomright">A</sub>
<sub class="bottomleft">A</sub>
</a>
<a href="#" class="card clubs">
<span>♣</span>
<sub class="topleft">A</sub>
<sub class="topright">A</sub>
<sub class="bottomright">A</sub>
<sub class="bottomleft">A</sub>
</a>
CSS-Code:
.card {
font-size:70px;
text-decoration:none;
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f3f3f3), to(#dedede));
padding:10px;
-webkit-border-radius:5px;
-webkit-box-shadow:0px 1px 3px #000;
position:relative;
float:left;
margin:0 15px 0 0;
border-top:1px solid white;
}
.card sub {
font-size:10px;
position:absolute;
-webkit-border-radius:100px;
text-shadow:none;
}
.topleft {
top:0;
left:4px;
}
.topright {
top:0;
right:4px;
}
.bottomright {
bottom:0;
right:4px;
}
.bottomleft {
bottom:0;
left:4px;
}
.hearts {
color:red;
text-shadow:0px -1px 1px #740003;
-webkit-transform: rotate(-15deg);
}
.hearts span {
padding:0 10px;
background:white;
-webkit-border-radius:5px;
}
.spades {
color:#333;
text-shadow:0px -1px 1px #000;
-webkit-transform: rotate(-7deg);
margin:0 0 0 -40px;
}
.spades span {
padding:0 12px;
background:white;
-webkit-border-radius:5px;
}
.diams {
color:red;
text-shadow:0px -1px 1px #740003;
-webkit-transform: rotate(7deg);
margin:-20px 0 0 -40px;
}
.diams span {
padding:0 12px;
background:white;
-webkit-border-radius:5px;
}
.clubs {
color:#333;
text-shadow:0px -1px 1px #000;
-webkit-transform: rotate(15deg);
margin:20px 0 0 -45px;
}
.clubs span {
padding:0 8px;
background:white;
-webkit-border-radius:5px;
}
CSS3 in der Praxis?
Nutzt Ihr CSS3 schon in aktuellen Projekten und wenn ja in welcher Form? Gestaltet Ihr ganze Seitenelemente wie Buttons mit purem CSS3 oder beschränkt sich der Einsatz eher auf Details wie abgerundete Ecken? Und wie verhaltet Ihr Euch im Hinblick auf die Browser die noch kein CSS3 können? Bietet Ihr hier eine Fallback-Lösung an oder ignoriert Ihr fehlerhafte Darstellung in bestimmten Browsern?


[…] CSS3 als Photoshop Ersatz?: Eine ganze Reihe von “Buttons”, allerdings ohne die Verwendung des entsprechenden HTML-Tags. […]
[…] zu erstellen. Wenn Ihr etwas mehr aus CSS3 herauskitzeln möchtet dann ist Euch mit einem meiner älteren Beiträge vielleicht auch […]
[…] ins Leben gerufen welches sich in den vergangenen Tagen größter Beliebtheit erfreut. Da auch ich in vorangegangenen Beiträgen einige CSS3 Experimente gestartet habe möchte ich Euch seine Arbeit natürlich nicht vorenthalten. Achtung! Nur in Chrome und Safari […]
[…] Firefox ist der neuste, daher soll es nicht liegen. Hier zwei Beispiele: Gradient Buttons mit CSS3 CSS3 als Photoshop Ersatz? Buttons und Grafiken. | kulturbanause blog (CSS3 Modern Button) Ich verwende den Visual Web Developer 2008 Express Edition , liegt es […]
[…] Im Internet habe ich wunderbare Beispiele gefunden, jedoch funktionieren diese bei mir nicht. CSS3 als Photoshop Ersatz? Buttons und Grafiken. | kulturbanause blog (der CSS3 Modern Button wäre ideal!) Brauche ich dafür ein relativ neues Programm (verwenden […]
Erst einmal möchte ich sagen, dass ich die Bsp. gut finde. Ich würde gern mehr mit CSS3 arbeiten. Nur wie breits schon erwähnt, die alten Browser exitieren halt immer noch. Dennoch lass auch ich den IE6 gekonnt außen vor. Für die Nutzer des IE6 tut es mir dann halt leid, wenn die keine hübschen Grafiken sehen. Wenn es nach mir ginge würd ich nur noch CSS3 nutzen und keine Buttons mehr mit Photoshop erstellen. Gruß, Kathi
@Jonas
Gerade bei kommerziellen Kundenprojekten setzen wir die Daumenschrauben an. IE6 wird nicht unterstützt. Es gibt genug Alternativen oder wenigstens den IE7. Jegliche Argumente für IE6 basieren in der Regel auf Faulheit. Wir haben das so entschieden, der Support federt die paar Uneinsichtigen ab. Wer absolut nicht wechseln will, der soll ihn halt benutzen, aber immer ohne Gewähr.
Die Leute wollen doch für ihr Geld die bestmögliche Leistung. Und die können sie nicht bekommen, wenn sie extrem alte und unsichere Technik verwenden. Das zieht eigentlich immer. Ist aber natürlich auch eine Frage, in welcher Branche man sich bewegt. Wie gesagt, bei uns klappt das ganz ghut. Kunden wollen ja schließlich auch ein wenig erzogen werden ;-).
Gruß,
Jean Marie
@Jonas:
Es juckt in den Fingerspitzen CSS3 zu implementieren, aber nicht W3C-konform, deshalb warte ich sehnsüchtig auf den Termin für die offizielle Veröffentlichung.
Hi,
Vorne weg: IE6 wird NICHT mehr unterstützt. Wer den noch benutzt, der bekommt eine rot gerahmte Box mit entsperechender Info. Basta. Selbst IE7 ist teilweise grenzwertig, lässt sich aber noch bewältigen. Noch!
Wie auch immer. Für die letzten beiden Seiten verwende ich was Buttons, Verläufe, „runde Ecken“ angeht, nur noch CSS3.
Sofern der benutzte Browser CSS3 nicht unterstützt, gibt es halt keinen Verlauf, keine Schatten und statt runder eben eckige Ecken. Klapp ganz gut, ohne irgenwelche CSS-Verenkungen.
Als Belohnung bekommt der, der einen modernen Browser benutzt eine modern aussehende Seite. In jedem Fall ist die Seite aber 100% bedienbar.
Gruß,
Jean Marie
@Jean-Marie: Ich bin 100% Deiner Meinung. Auch ich nutze CSS3 bereits in aktuellen Projekten aber nur da wo es keine funtionale Einschränkung gibt wenn der Browser kein CSS3 unterstützt. Wer mit dem IE6, 7 kommt hat dann halt eine hässliche Seite. Zumindest in teilen.
Was den IE6-Support angeht, so kann man es sich allerdings bei kommerziellen Kundenprojekten nicht leisten den Support hier zu versagen. Das ist einfach unprofessionell. Bei privaten Projekten mag das anders aussehen.
@Duy
ganz Deiner Meinung. Allerdings habe ich seit 2010 aufgehört für den IE6 zu optimieren. Wer jetzt immer noch diesen Browser nutzt, dem ist eh nicht mehr zu helfen. :)
Coole Tipps, vielen Dank dafür! Beim Aero-Button hast du einen falschen HTML-Code im Beispiel.
@Stefan: Danke für den Hinweis! Ist geändert!
Solang der IE6, IE7 und andere ältere Broweser im Umlauf sind und man diese nicht ignorieren will, ist es leider zu aufwendig CSS3 für die neueren Browser und Grafiken für die alten Browser zu erstellen. Das ist quasi doppelte Arbeit :(