Das Design der Creative Suite – Icons, Splash-Screens, Entwicklung
Adobe hat am Montag um 17 Uhr MEZ den Start der Creative Suite 5 eingeleitet. Die gängigen Blogs, Twitter und Facebook waren in Windeseile mit den neusten Features gefüllt so dass der Launch wohl kaum unbemerkt an Euch vorbeigegangen sein dürfte.
Zwei Tage nach dem Event ist es nun möglich eine erste Bilanz der Reaktionen zu ziehen und den ganzen Hype mit etwas Abstand zu betrachten. Wie bereits bei den letzten beiden Creative Suits wurden auch diesmal die Icons der Programme massiv kritisiert. Ein Grund für mich einen Post von Adobe aufzugreifen und Euch einmal zu zeigen warum die Damen und Herren die Icons so entworfen haben wie sie nun einmal jetzt aussehen.
Inspiration durch Otl Aicher
Die Grundüberlegungen der Adobe-Splash-Screens gehen auf den berühmten Typografen und Gestalter Otl Aicher (1922 – 1991) zurück. Zu den Werken Aichers gehört unter anderem das Corporate Design der Sparkasse und der Lufthansa, die Entwicklung der Schriftart Rotis, sowie die Erstellung der Piktogramme für die Olympischen Spiele 1972. Für diese weltberühmten Piktogramme schuf Aicher zunächst ein Raster aus welchem er anschließen die Symbole entwickeln konnte. Die Icons und vor allem die Splash-Screens der CS5-Familie sind auf Grundlage eben jenes Rasters entwickelt worden.

Zunächst wurden einige Entwürfe umgesetzt die über Transparenz und eine sehr ausgeprägte Geometrie verfügten. Hier einige frühe experimentelle Prototypen der Splash-Screens von Photoshop und InDesign.

Anschließend wurden auf Grundlage des Rasters einige Basiselemente entworfen die später in unterschiedlichsten Konstellationen in der Gestaltung der Splash-Screens verwendet wurden.

Splash-Screen Finishing
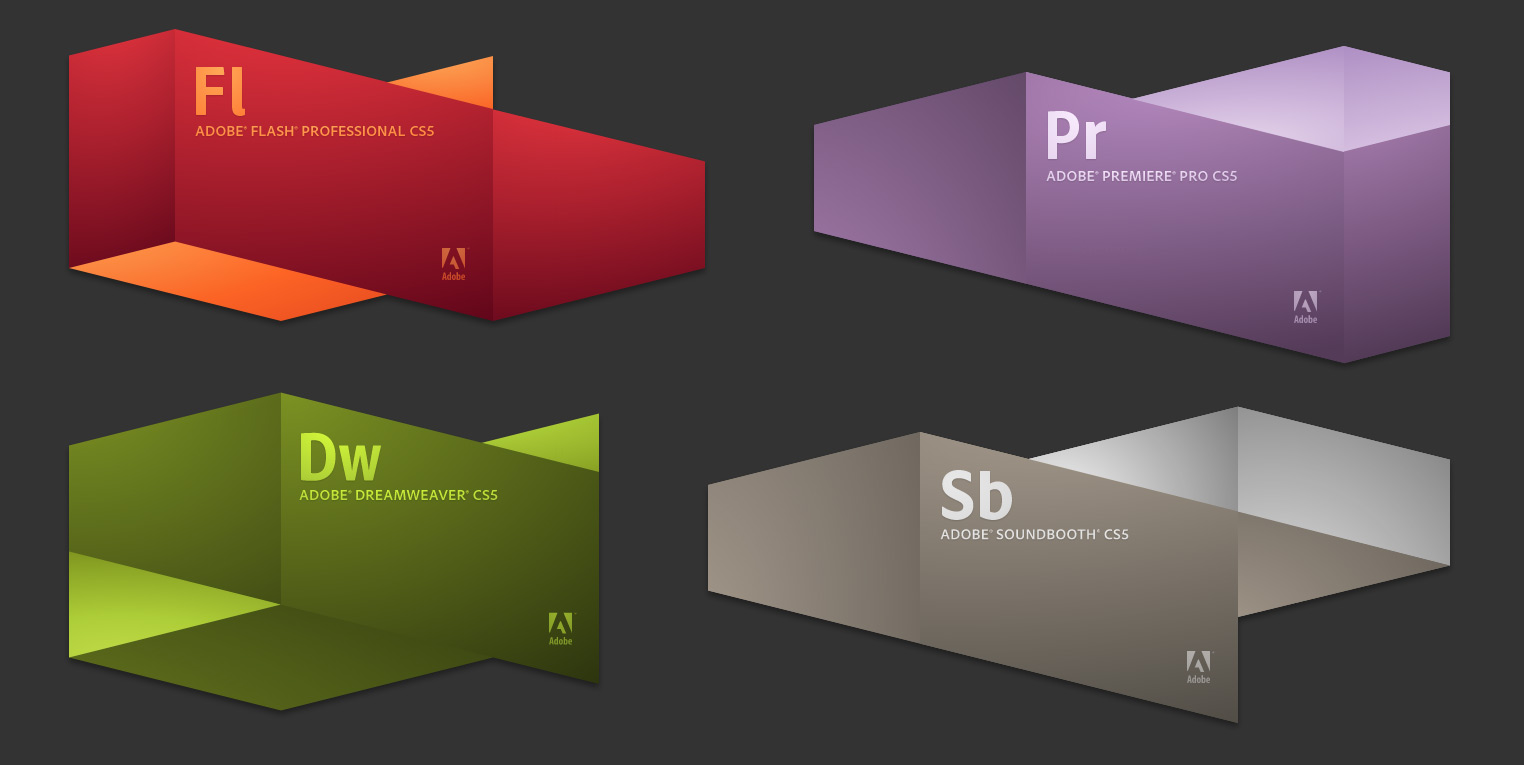
Auf dieser Basis wurden nun entsprechend der Farbschemata die Verläufe hinzugefügt und die Farben festgelegt. Insbesondere die Ausarbeitung der Verläufe hat enorm viel Zeit in Anspruch genommen. Hier erneut einige Beispiele für Splash-Screens der CS5.

Icon-History
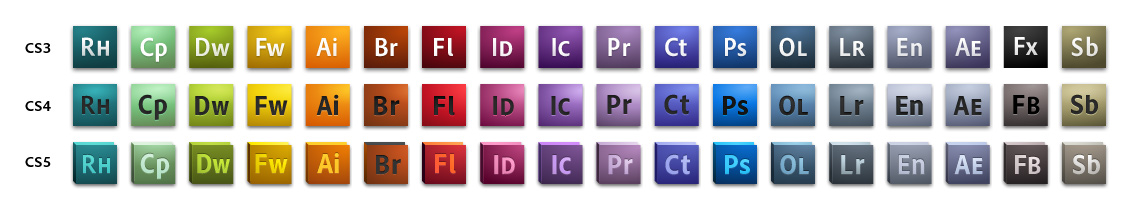
Die Icons der Creative Suite waren bis zur Version CS3 ein illustratives Icon; meist wurde das „Photoshop Eye“ aufgegriffen. Ich erinnere mich noch genau als ich auf einer Messe zum ersten Mal die Icons der CS3 sah. Ich muss zugeben, dass ich nicht gerade begeistert war. Erst als Adobe die CS4 veröffentlichte konnte ich mich mit den Icons anfreunden, gefiehl mir der schwarze „Aufdruck“ doch deutlich besser als der weiße Text der CS3.
Die Icons der CS5 sind denen der CS3 und CS4 sehr ähnlich. Was die Grundüberlegungen der Icon-Designer angeht so hat sich hier jedoch einiges getan. So wurde beispielsweise erstmals in dieser Produktlinie eine weitere Farbe und eine weitere Dimension eingefügt um die einzelnen Programme besser unterscheiden zu können. Das die Icons für manche Betrachter wie ein Buch wirken ist übrigens nicht beabsichtigt.

Und noch einmal alle Programmicons im direkten Vergleich.

Über 10.000 Dateien
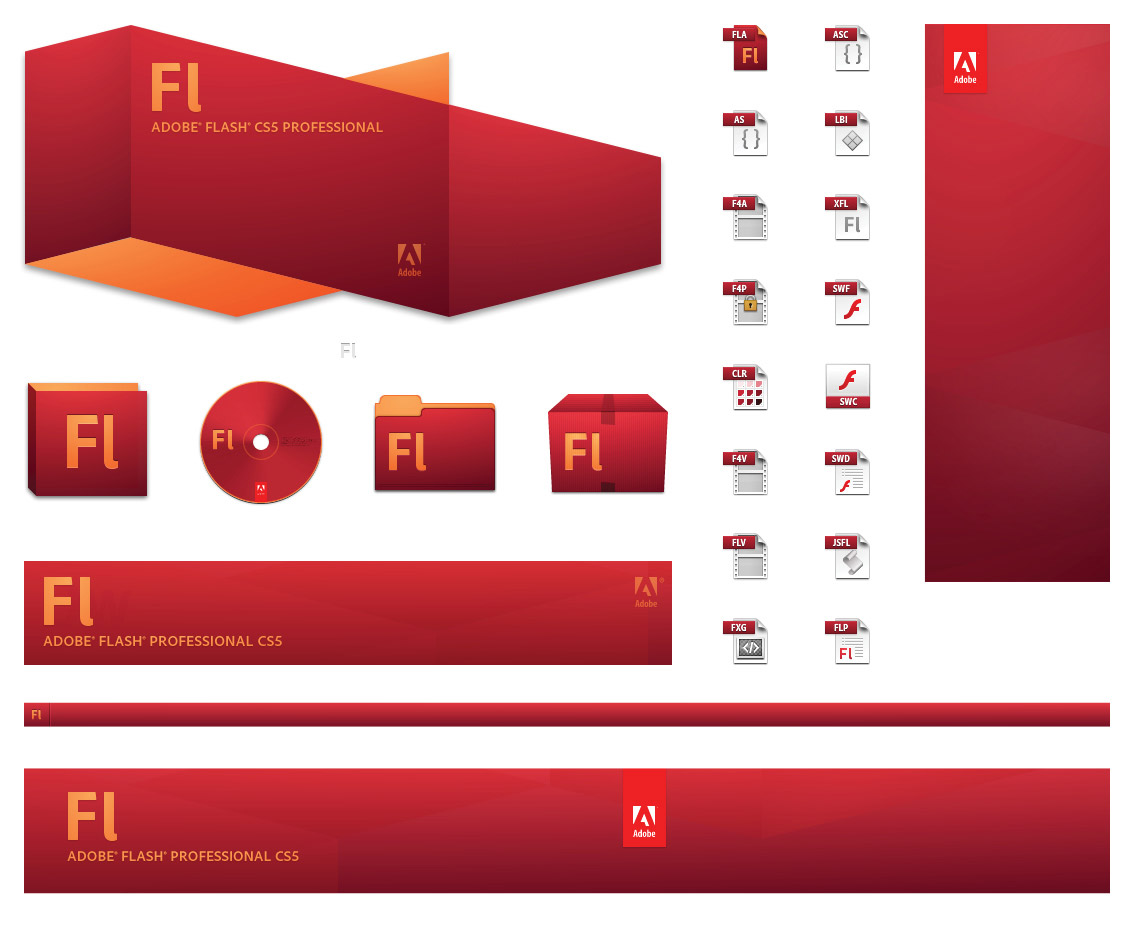
Insgesamt wurden in unter 6 Monaten über 10.000 Grafiken für die Programme der Creative Suite angefertigt. Hier ein kleiner Auszug aus dem Bereich Flash.

Feedback
Wie gefallen Euch die Icons bzw. das Design der Creative Suite 5? Ich für meinen Teil finde die neuen Icons sehr gelungen – auch wenn ich einige Zeit gebraucht habe um mich an den allgemeinen Stil zu gewöhnen.
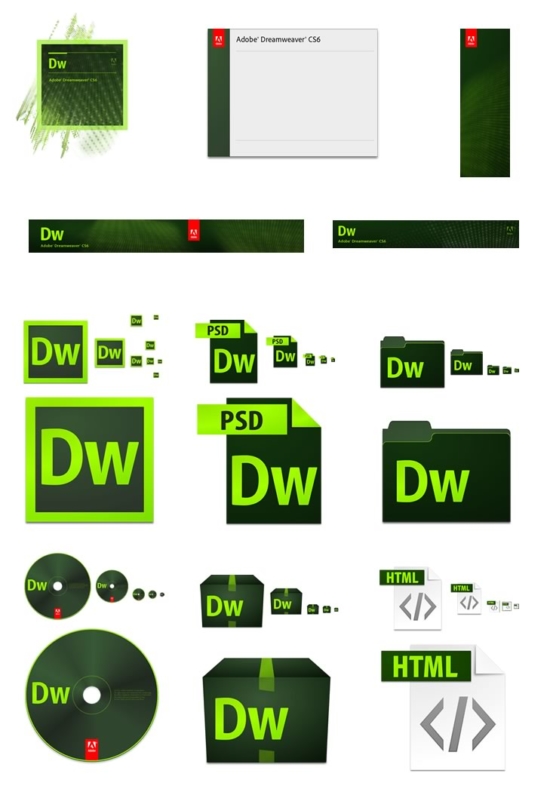
Update: Entwicklung des Creative Suite 6-Designs
Adobe hat nun auch einen Beitrag zum Design der CS6 veröffentlicht.

Dieser Artikel und alle verwendeten Grafiken basiert fast vollständig auf Envolving the System Part 2 von Adobe Inspire.

Die Freude wäre grenzenlos, würde Adobe endlich damit anfangen, statt Zeit und Geld auf reine Kosmetik zu verwenden, an der Konsistenz von Tools und Shortcuts der Programmfamilie zu arbeiten. Wir schreiben das Jahr 2014 – und es nervt immer noch!
*****ss auf Icons und Splashscreens.
Danke für die sehr feine Präsentation.
Mir gefällt die Aufmachung der CS5 (insbesondere die Splashscreens) auch ausgesprochen gut.
Die einem Einheitlichkeitsfanatiker wie mir äußerst sauer aufstoßende Inkonsequenz bezüglich des Bridge Icons ist wohl von Adobe einen Strategie dieses Icon aus den Quickstartleisten rauszuhalten. ;)
Soll ja ständig im Hintergrund und über die Programme verfügbar sein.
Also … – vom Kontrast und damit von der Lesbarkeit der Icons ausgehend ist zweifellos die weisse Schrift der CS3 das non-plus-ultra!
Bei der CS5 fällt das [Br]-Icon aus der Reihe, da nur hier die Schrift dunkler als der Hintergrund ist – diese Inkonsequenz ist absolut inakzeptabel!
Ansonsten finde ich die CS5-Icons durchaus gelungen und die aufwendig gestalteten Splash-Screens gefallen mir auch;
Das Beispiel mit den Flash-Graphiken zeigt eindrucksvoll, welch enormer Aufwand hinter einem solchen Projekt steckt – Danke dafür!
und das noch: mal wieder die „alten“ deutschen Gestalter herzunehmen ist bestimmt kein Fehler! Da kann JEDER noch was lernen!
http://de.wikipedia.org/wiki/Otl_Aicher
@raum|bild|welt: Und was das Bridge-Icon angeht, so stimme ich dir voll und ganz zu! Darüber habe ich mich auch schon geärgert :) Ich wüsste auch gerne warum sich die Designer dafür entschieden haben hier von der Linie abzuweichen. Übersehen haben werden sie es wohl kaum.
Schöner Artikel!
Auf jeden Fall finde ich die neuen Icons gut! Aber ob sie besser sind als Vorgänger CS4?
Bei der CS5 find ich die 3D Gestaltung cool, aber bei der CS4 ist der Farbkontrast der schwarzen Buchstaben auf der farblichen Fläche – zum Teil, nicht überall – meistens besser gewesen! Worüber ich etwas überrascht bin, ist der Letterpress-Effekt bei den neuen Icons, hatte angenommen dieser würde wegfallen.
Im Großen und Ganzen: Tolle Entwicklung!
Wow wirklich sehr interessanter Artikel mit beeindruckenden Fakten. Hätte niemals gedacht dass hinter solchen „einfachen“ Icons so viel Aufwand und Gedanken stecken.
Wenn ich aber mir das Resultat anschaue ist es wirklich beeindruckend gut! Gerade der Umgang mit den Farbverläufen ;)
Eindrucksvolle Icon-Übersicht, hätte nicht gedacht, dass es insgesamt Tausende sind. Mir haben die schlichten „Bauklötze“ schon immer gut gefallen – jetzt weiß ich auch warum.