<textarea>-Größe erzwingen und Resizing beeinflussen
In diesem Beitrag findet ihr das CSS-Snippet um die <textarea>-Größe zu erzwingen bzw. das Resizing zu beeinflussen.

Die Textarea von HTML verfügt normalerweise über einen Anfasser in der unteren rechten Ecke der es dem Seitenbesucher ermöglicht, die Größe des Eingabefeldes selbst zu bestimmen.
Eigentlich eine gute Sache, will man doch nicht ganze Aufsätze in ein winziges Textfeld schreiben müssen. Doch häufig zerstört eine manuell vergrößerte textarea das Seitenlayout. Abhilfe kommt wie so oft per CSS.
Die <textarea> mit resize beeinflussen
Die folgenden CSS Befehle sollten selbsterklärend sein – mittels resize-Eigenschaft können die Anfasser eines Elements vom Standardwert aus verändert werden. Bei der <textarea> bedeutet dies, dass die Anfasser (zumindest teilweise) deaktiviert werden können; andere Elemente die im default über keine resize-Funktion verfügen, können mit der Eigenschaft anschließen per Maus auf die gewünschte Größe aufgezogen werden.
textarea { resize: none;}
textarea { resize: both;}
textarea { resize: vertical;}
textarea { resize: horizontal;} Browser Support
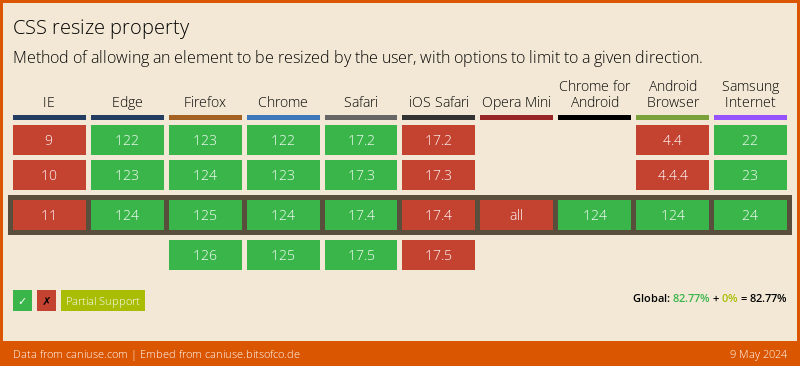
Den detaillierten Browser-Support für dieses Feature könnt ihr auf caniuse.com einsehen.



Sehr gute Sache. Hab das zwar noch nicht benötigt aber werde es mir mal im Hinterkopf abspeichern. Danke Jonas
Selber hast du das aber noch nicht angewendet, kommt das noch?
@LexX Noel: Ja das kommt bei mir noch alles im nächsten Redesign … dauert also noch ein wenig. Ich hab das für ein anderes Projekt gebraucht und mir gedacht es könnte mal ganz praktisch sein.